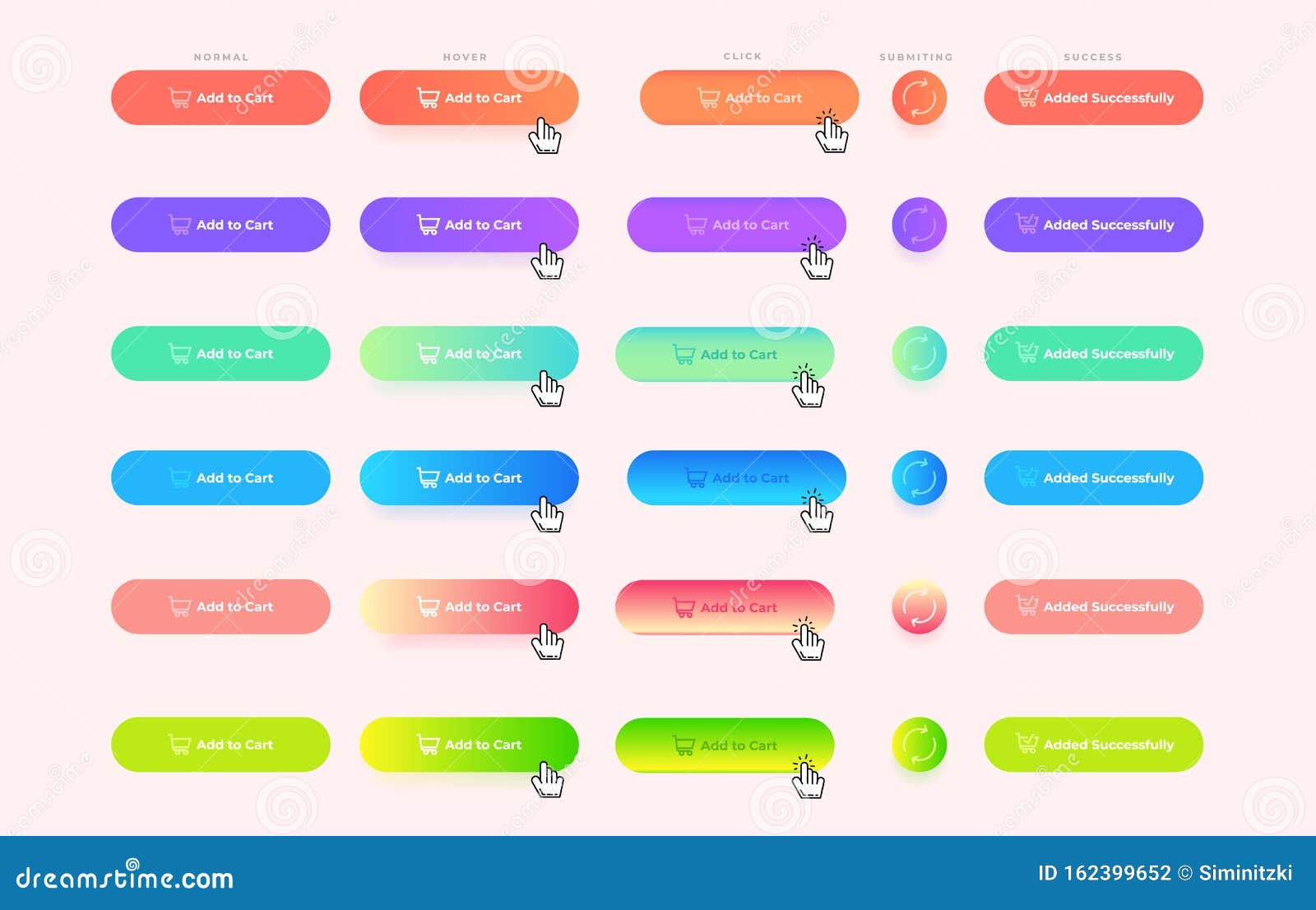
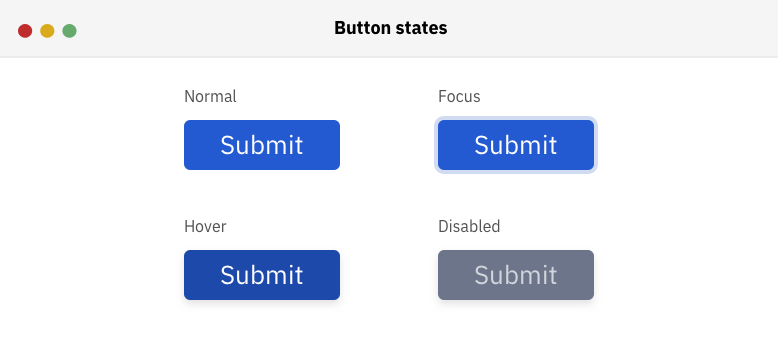
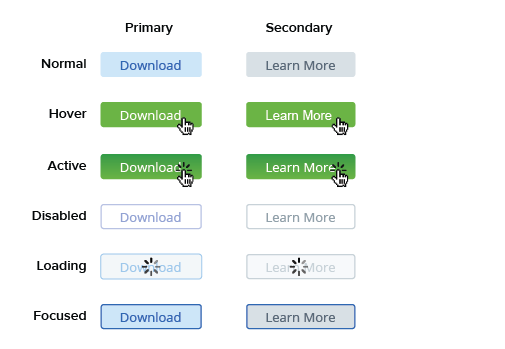
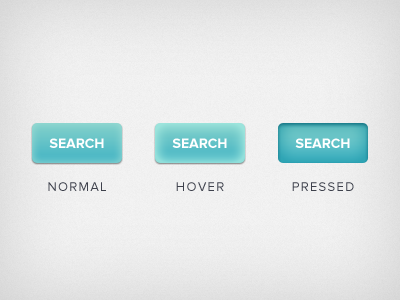
gui design - What is the Button's Unpressed and Unhovered State Called? - User Experience Stack Exchange

gui design - What is the Button's Unpressed and Unhovered State Called? - User Experience Stack Exchange

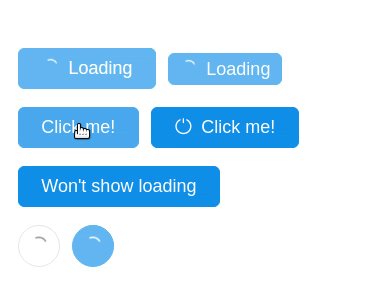
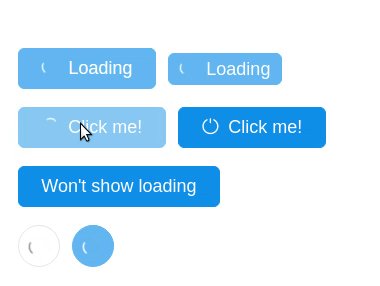
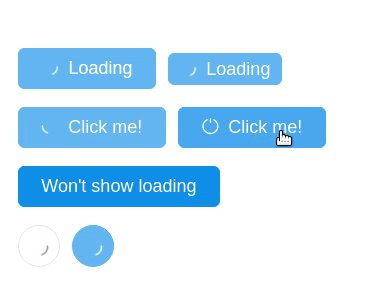
css - Proper way to display clicked state of a button in the navigation menu of an iOS style html5/phonegap app (picture included) - Stack Overflow

gui design - What is the Button's Unpressed and Unhovered State Called? - User Experience Stack Exchange