GitHub - yifaneye/react-responsive-button: React component with ripple effect when clicked or tapped 👉 npm i react-responsive-button

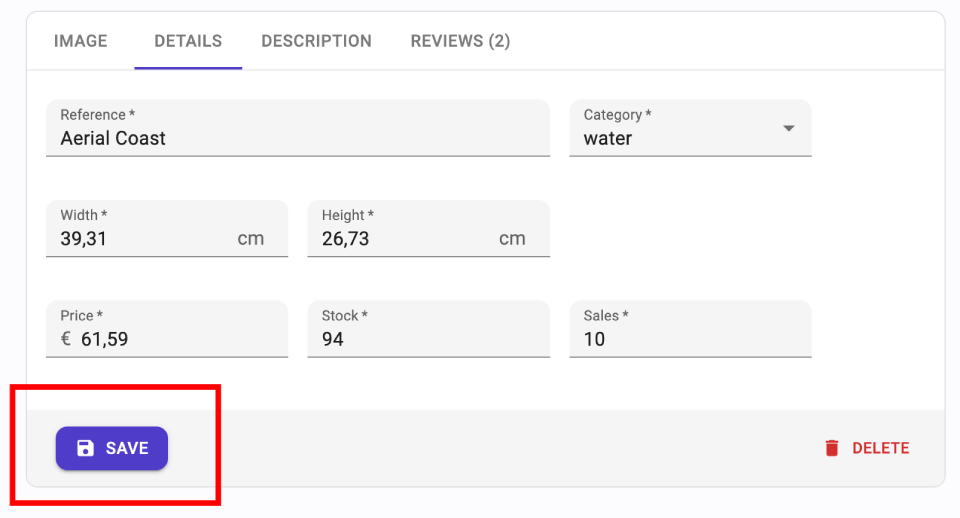
reactjs - How to create a new product component through onClick of a button in React? - Stack Overflow
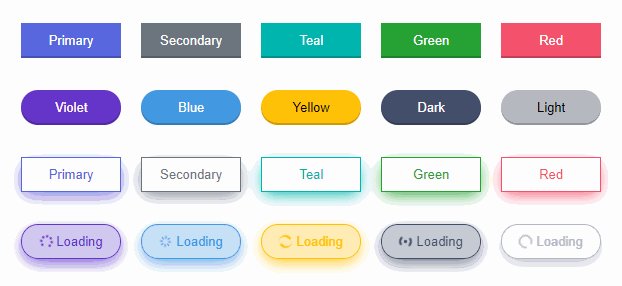
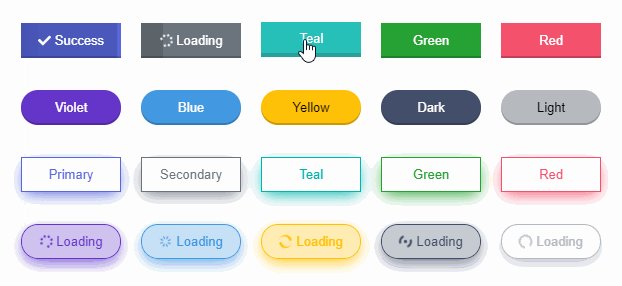
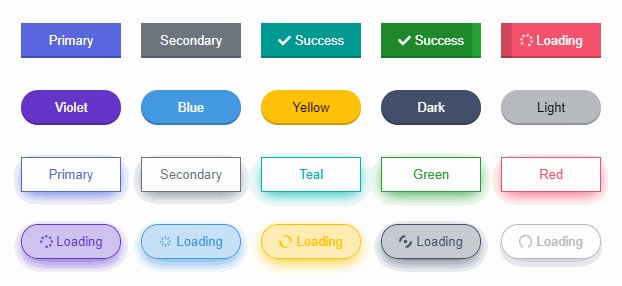
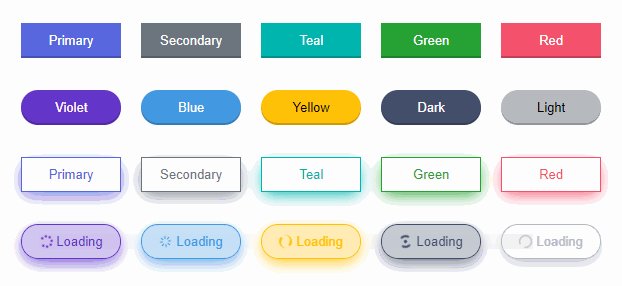
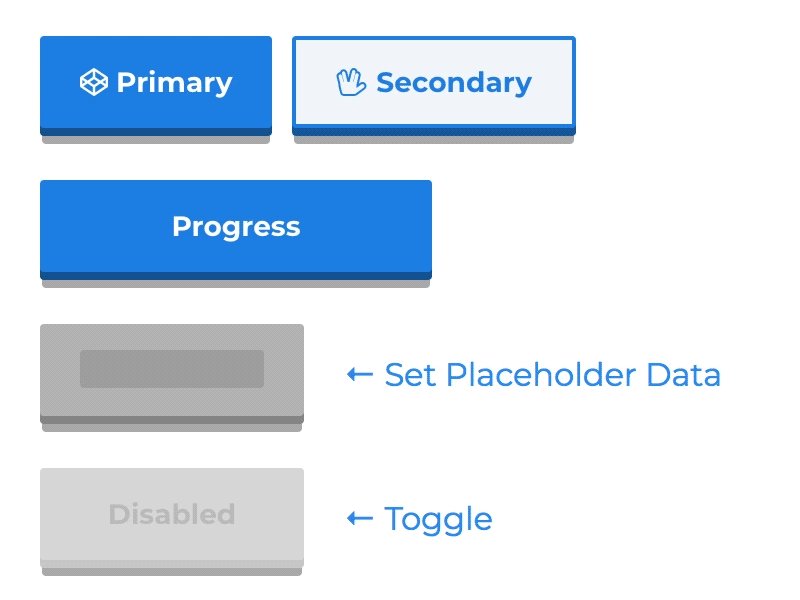
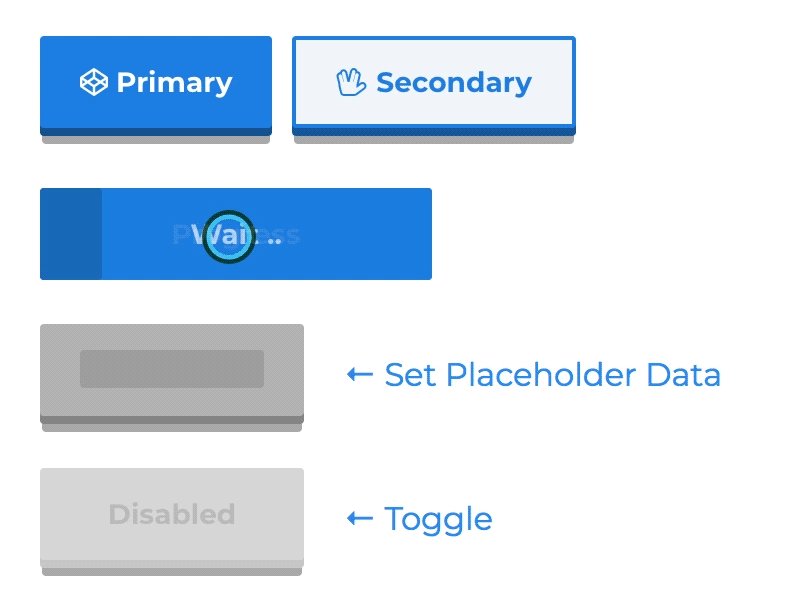
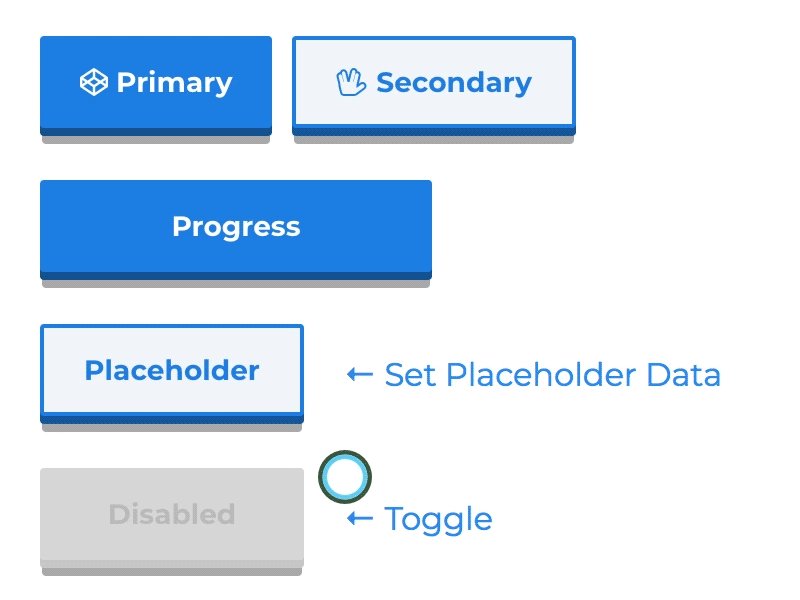
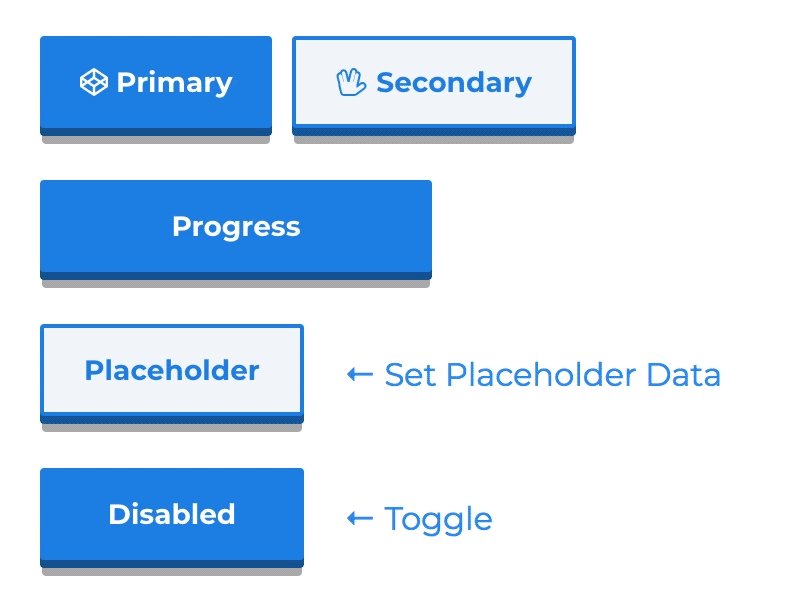
GitHub - rcaferati/react-awesome-button: React button component. Awesome button is a 3D UI, progress, social and share enabled, animated at 60fps, light weight, performant, production ready react UI button component. 🖥️ 📱