
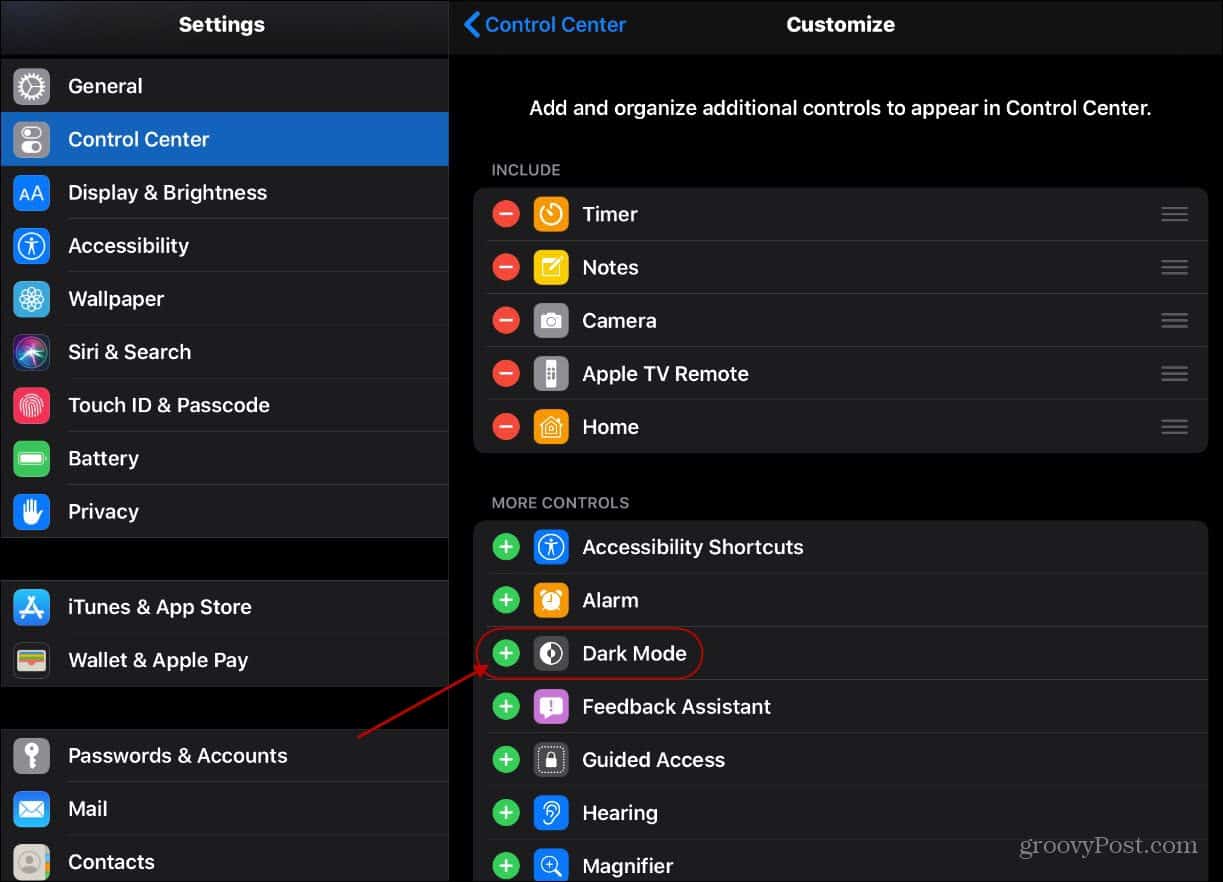
How to Create a Simple Dark Mode Toggle for Your React Application with Material-UI | by Stephen Avino | JavaScript in Plain English

Turn on Dark Mode. Dark Theme on Your Device or Site. Dark Mode Toggle Switch. Vector EPS 10 Stock Vector - Illustration of graphic, element: 164579727
Day and Night Switch Icon. Dark Mode, Light Mode Switch Button Stock Vector - Illustration of concept, black: 184942820

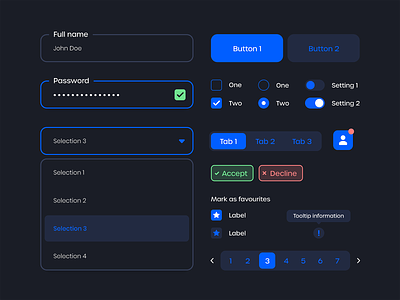
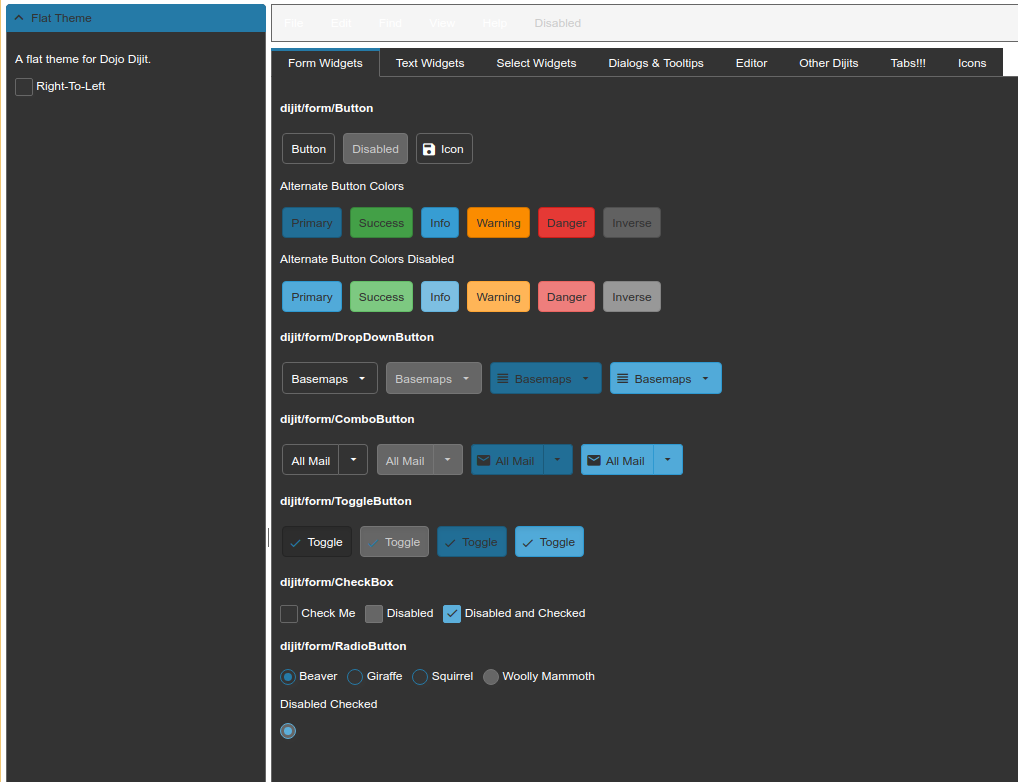
gui design - How should I indicate that a button or input is disabled in a dark theme? - User Experience Stack Exchange