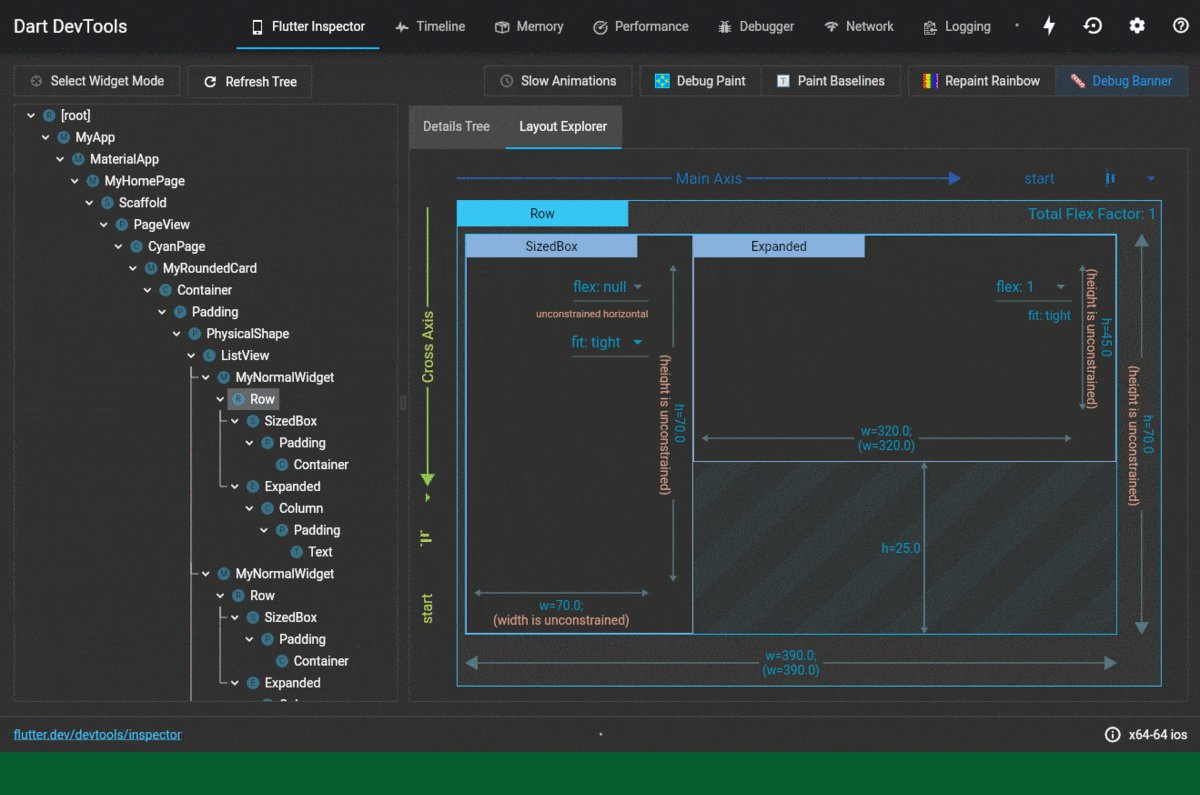
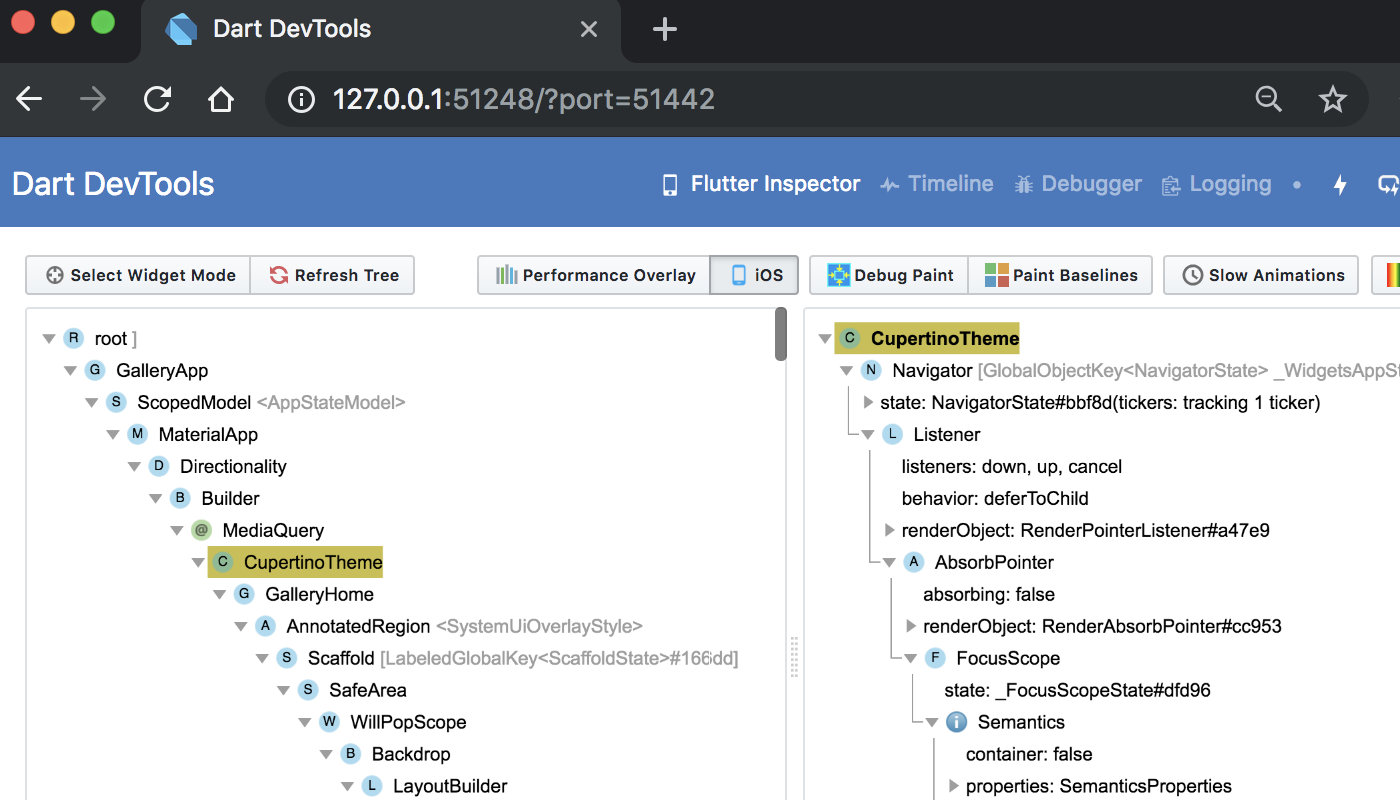
CupertinoTabScaffold causing empty Layout explorer in Dart DevTools in stable and throws `StackOverflowError` on master. · Issue #115228 · flutter/flutter · GitHub

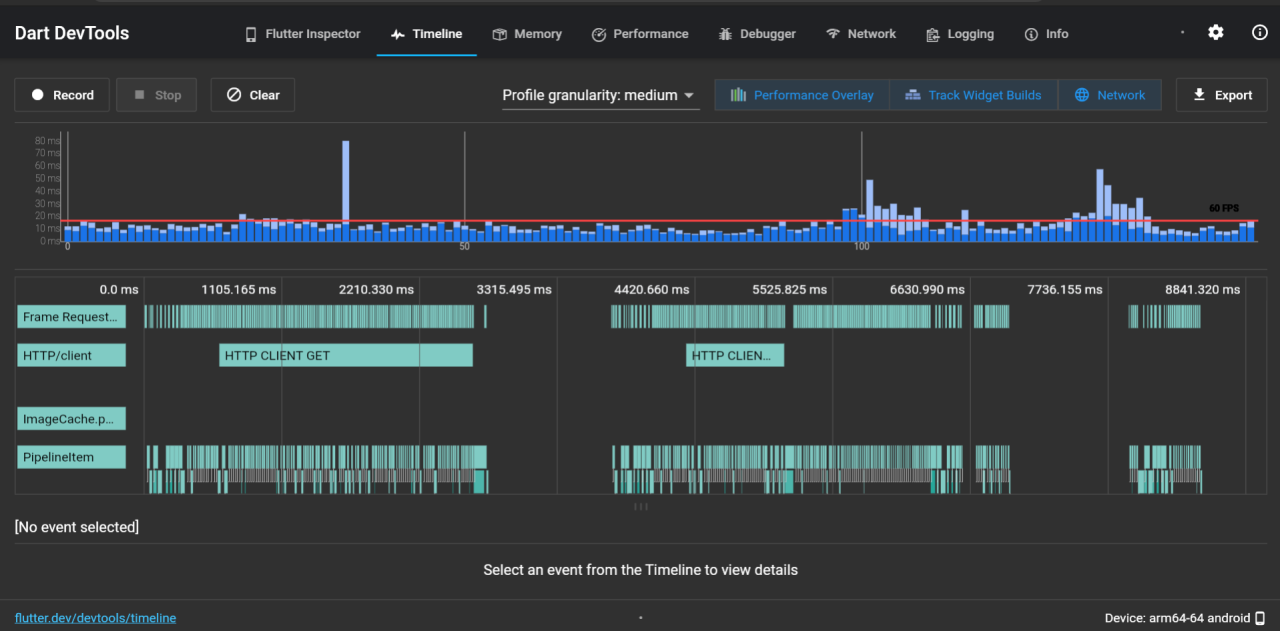
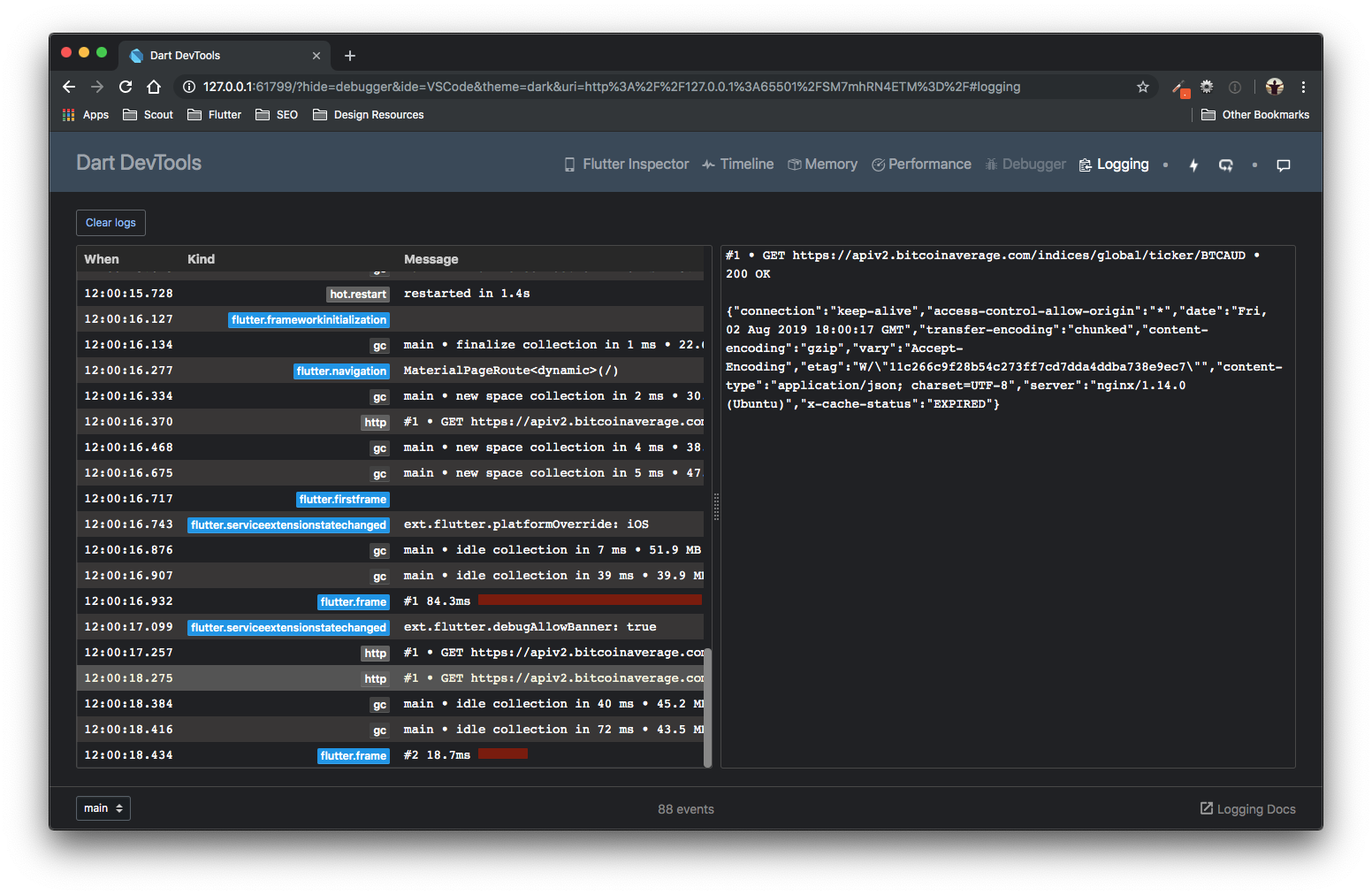
Flutter on Twitter: "DevTools 0.1.4 Release! A new page has been added to DevTools! Dart cpu profiling, the ability to choose your CPU profile granularity, a selector that allows you to toggle

Optimize Flutter Apps Using Dart DevTools by Aswin Gopinathan | Flutter Fest Workshop | GeekyAnts - YouTube