CSS to hide share button in webview component. Help! - Ask for Help from Community - Glide Community
Convert `<div class="button">` to `<button class="button">` by delvh · Pull Request #23337 · go-gitea/gitea · GitHub

Animated Button Tutorial | HTML code: <div class="button-border"><button class="button">Submit</button></div> CSS code: .button { background-color: #c47135; border: none;... | By Host You Today | Facebook

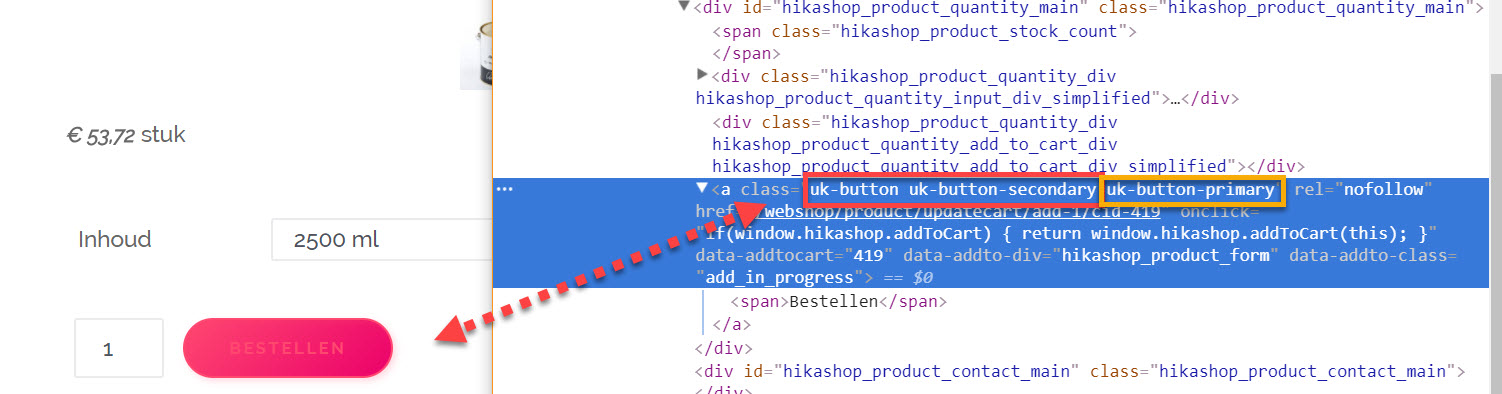
python - Selenium Webdriver: HOW TO CLICK IN A BUTTON WITHIN A CLASS OVER OTHER CLASS? - Software Quality Assurance & Testing Stack Exchange
![Olivero: Hyperlinks with "button" or "button--primary" do not have proper styling when nested in a "text-content" container [#3279693] | Drupal.org Olivero: Hyperlinks with "button" or "button--primary" do not have proper styling when nested in a "text-content" container [#3279693] | Drupal.org](https://www.drupal.org/files/issues/2022-05-10/olivero-primary-button-link.gif)













-1.jpeg?width=650&height=381&name=bootstrap%20button%20(update)-1.jpeg)