
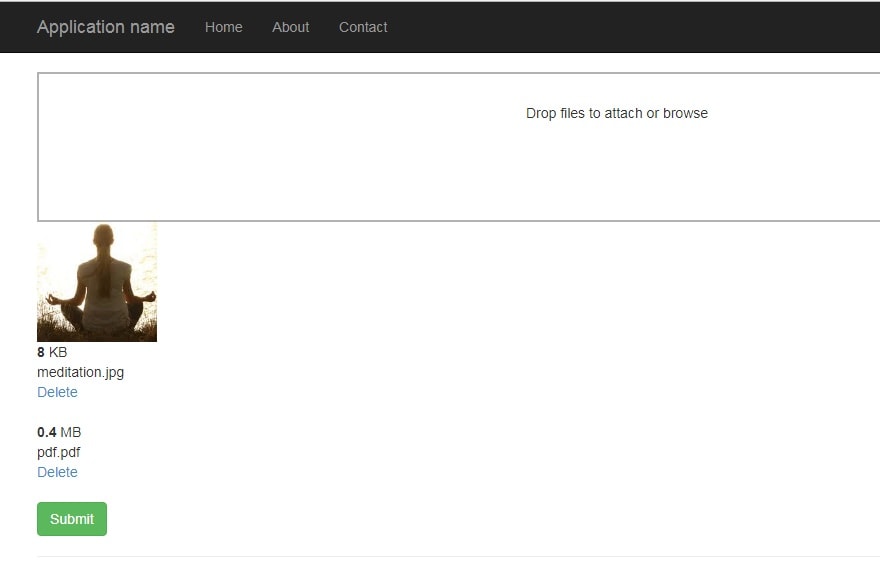
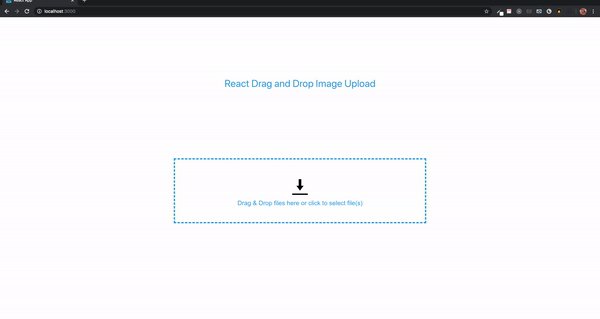
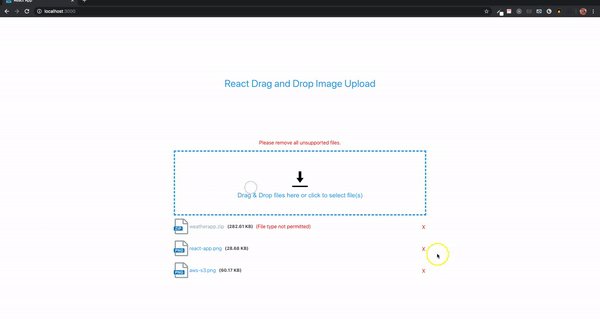
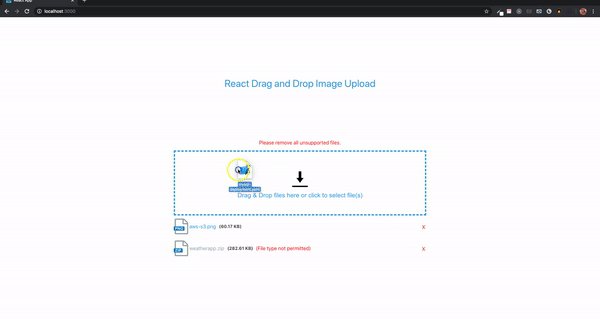
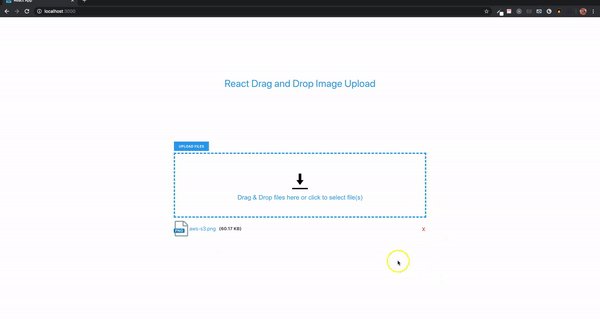
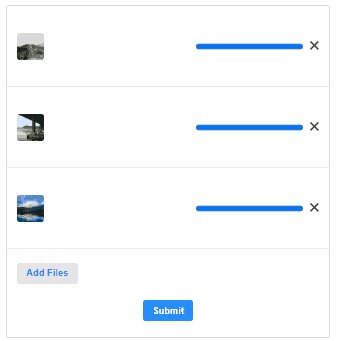
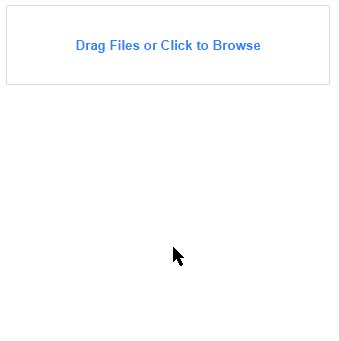
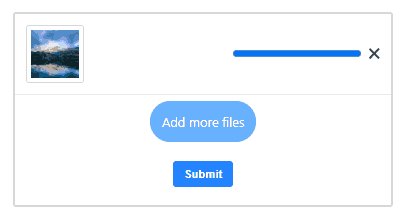
Upload Images and Files in React with Preview, Progress Percentage Bar using react-dropzone « Freaky Jolly

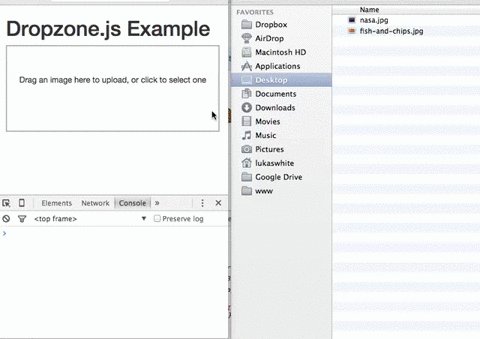
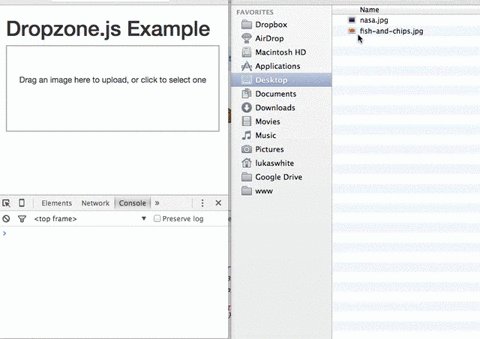
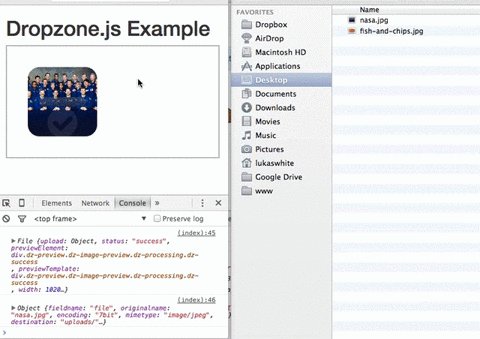
javascript - How to make Previews in react-dropzone work with files other than images? - Stack Overflow

Upload Images and Files in React with Preview, Progress Percentage Bar using react-dropzone « Freaky Jolly