radio-group: no indication of focus when no option selected · Issue #11563 · angular/material · GitHub

typescript - Is there a way to focus on a dynamically created form on Angular 4/Ionic3? - Stack Overflow

Auto Focus Input Field In Angular || Auto Changes Input Field In Javascript || Angular Tutorial - YouTube

Reactive Form Validation with Smooth Scrolling to Errors in Angular 8 | by Aiman Rahmat | Level Up Coding

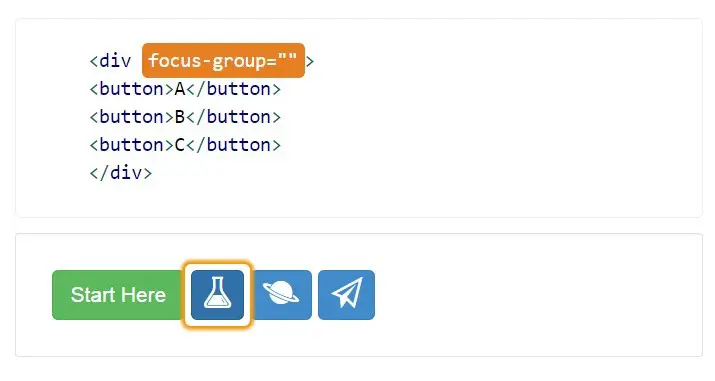
angular5 - Angular 5: clicked button that triggers a dialog becomes highlighted after the dialog is closed - Stack Overflow