Brandon Dail on Twitter: "🤔 using window.getComputedStyle to write snapshot tests that check if the actual style of some node has changed. Maybe this could be a cool way to catch styling

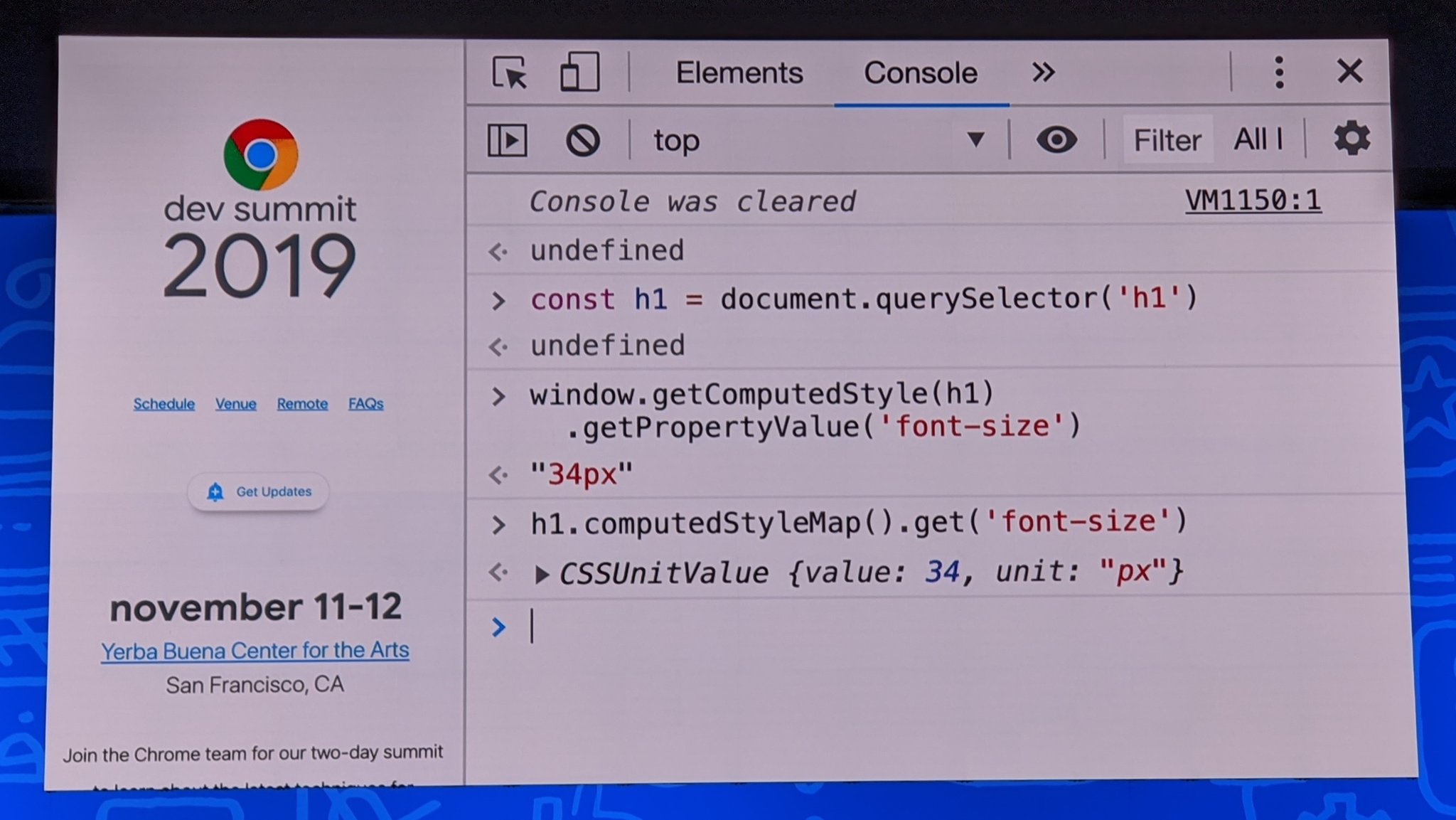
Evgeny Kot on Twitter: "Typed OM: you can get computed style propery as an object, not as string #ChromeDevSummit https://t.co/2fqv0AwL4i" / Twitter

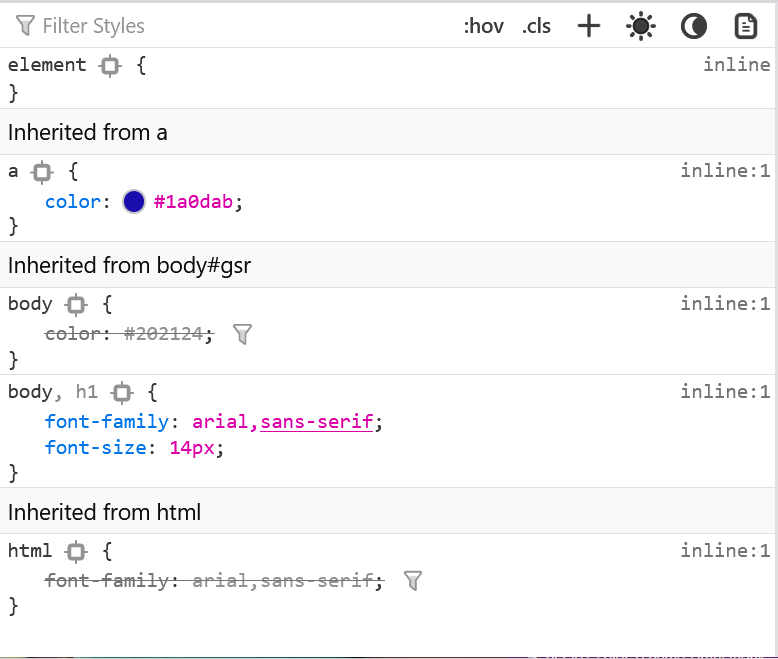
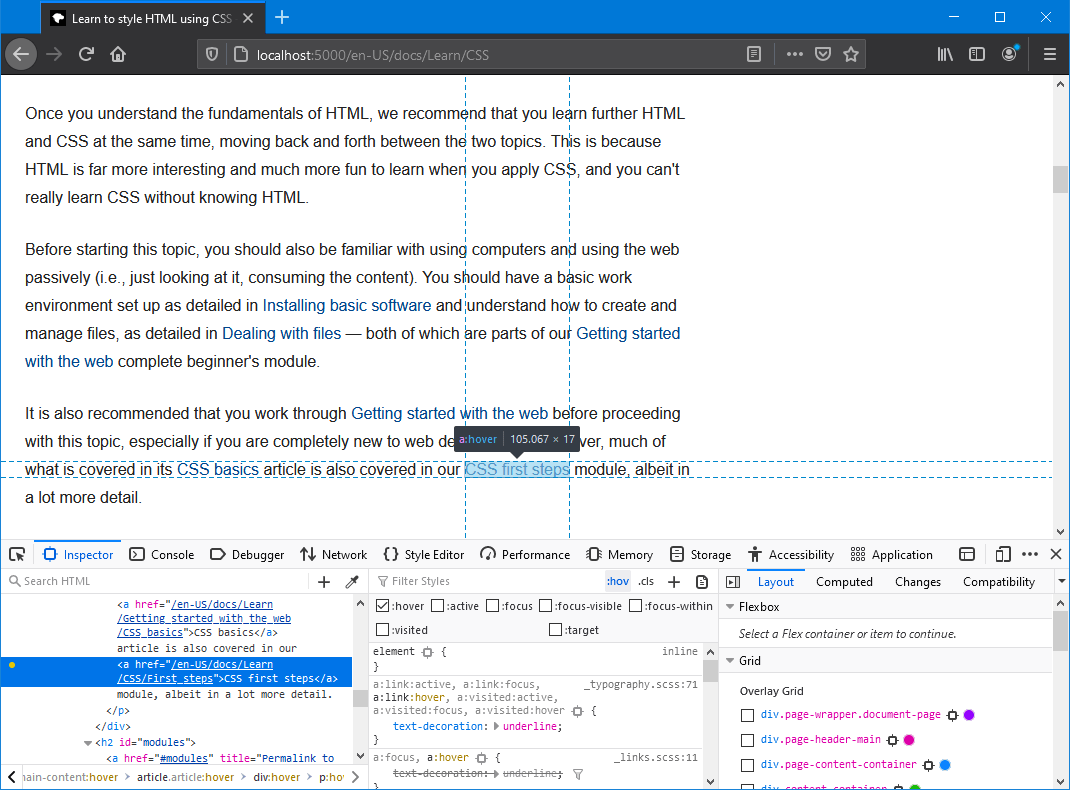
html - Is there way to get computed metrics of pseudo elements in Safari web inspector? - Stack Overflow

MDCDialog: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. · Issue #4131 · material-components/material-components-web · GitHub

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

CarbonAd.js - Error with argument passed to Window.getComputedStyle() · Issue #27 · fabricjs/fabricjs.github.io · GitHub