
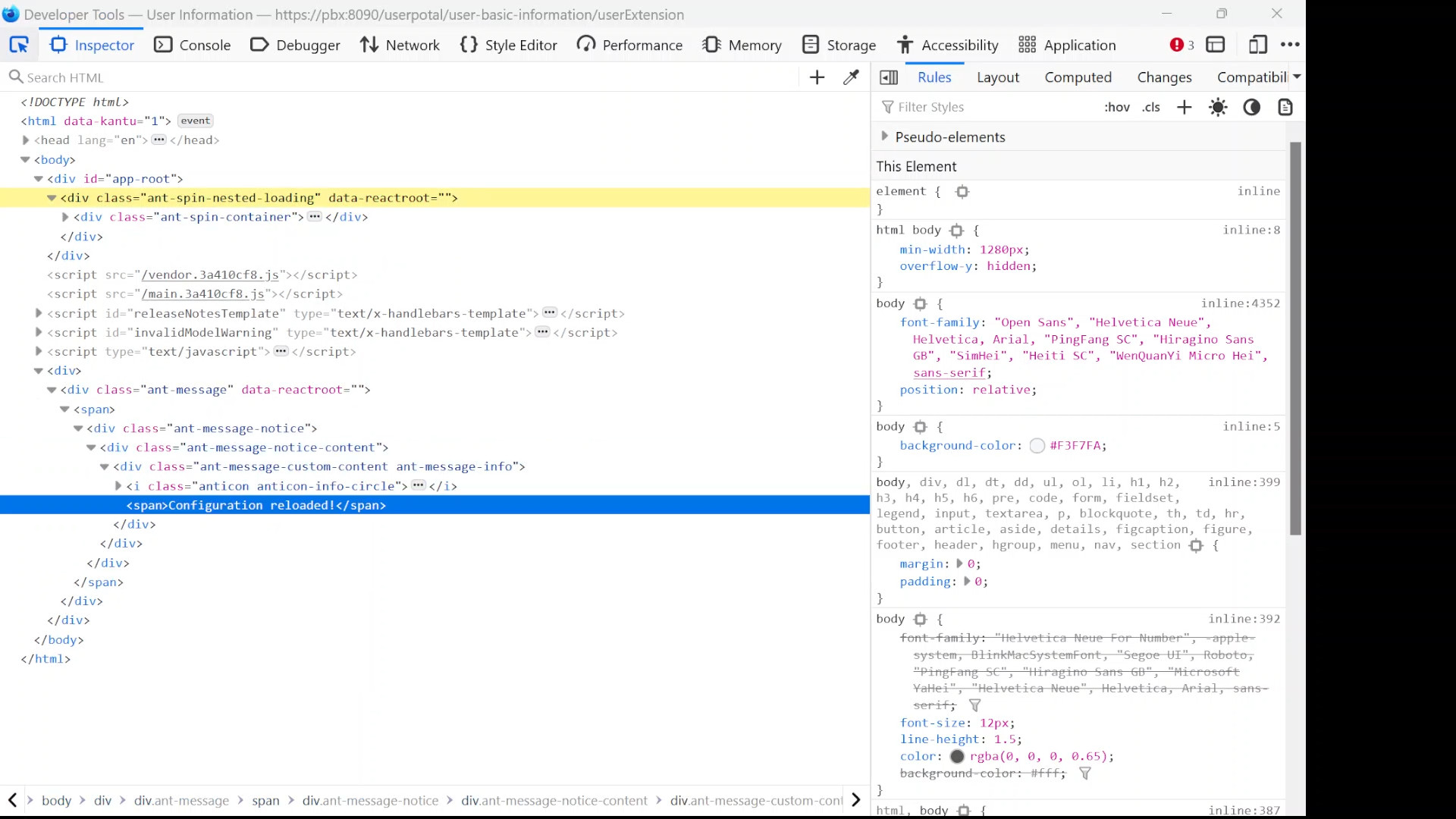
Trying to capture <span>text</span> that quickly disappears from the page - HowTo - UI.Vision RPA Software Forum | Discuss RPA Automation, Selenium IDE and OCR API Text Recognition

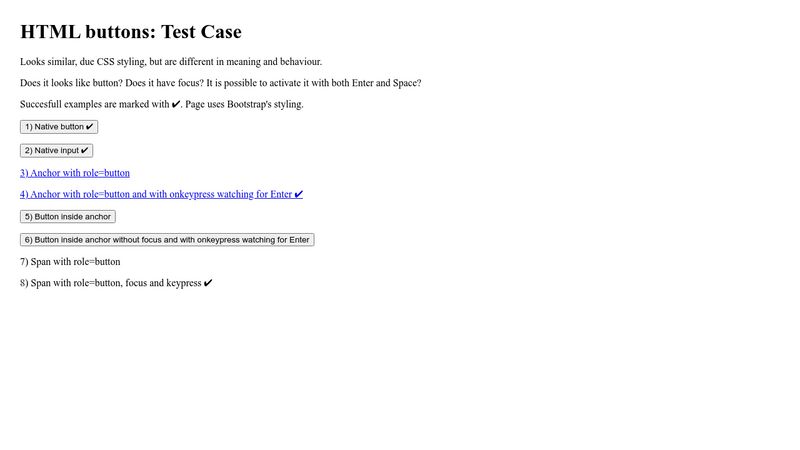
html - Is it semantically incorrect to put a <div> or <span> inside of a < button>? - Stack Overflow

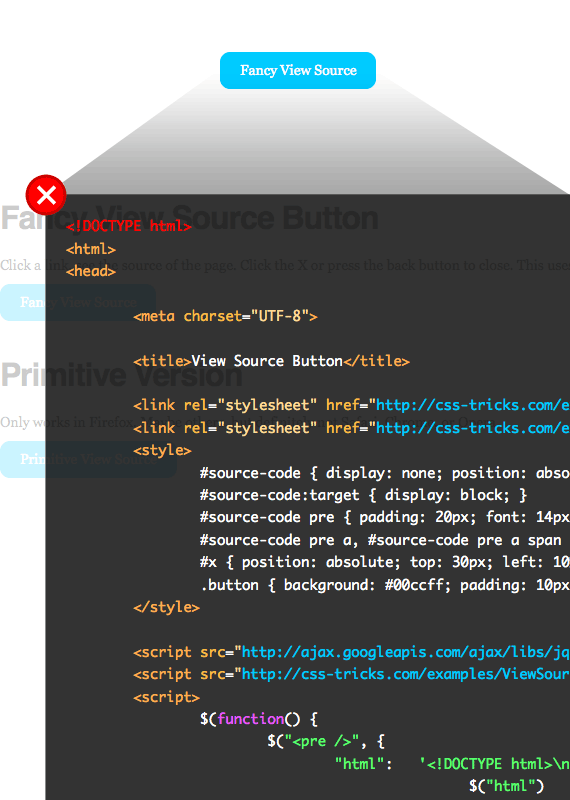
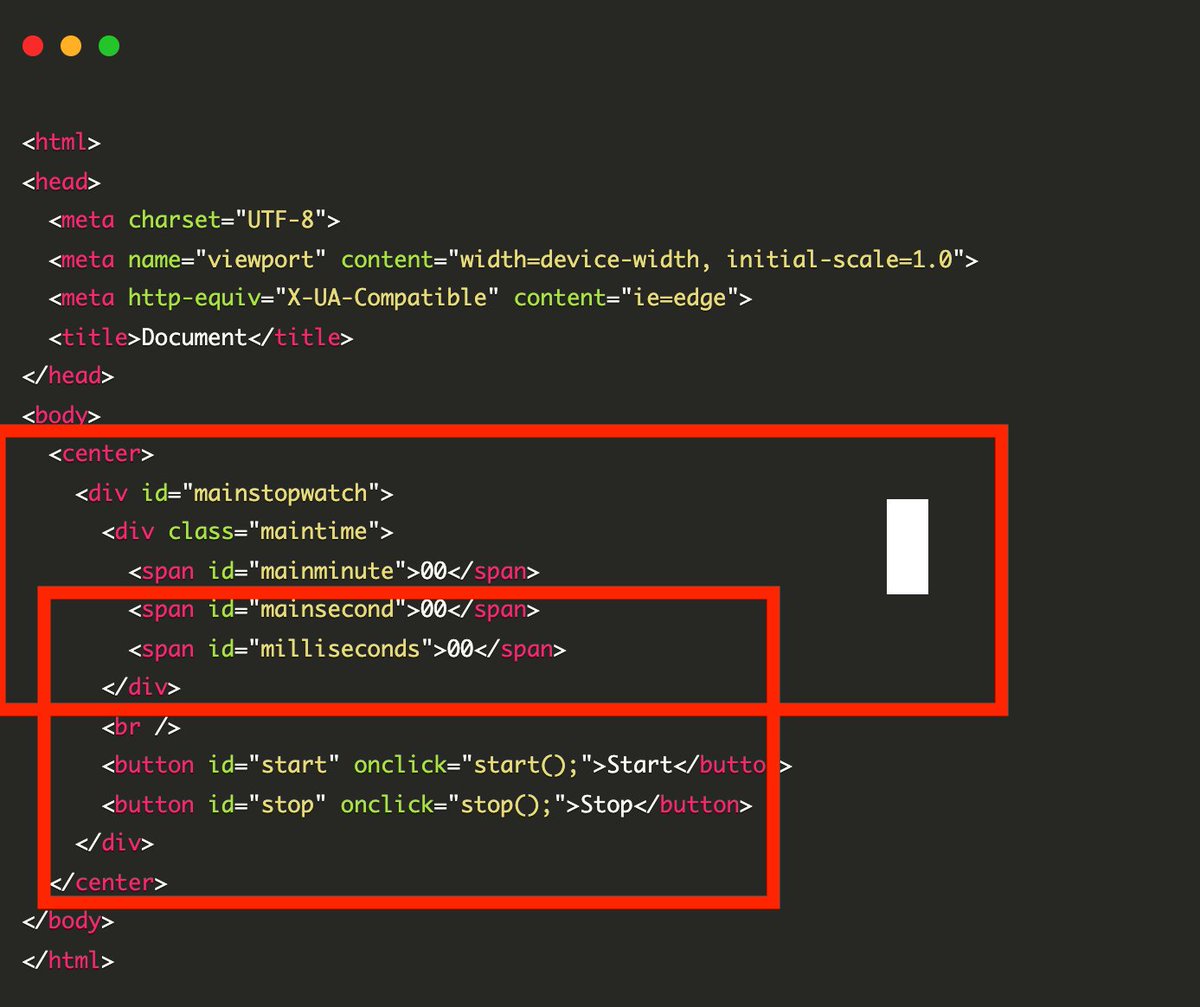
Àgbà Akin on Twitter: "Now let us design items within the span, this time, we will call the mainstopwatch together with the span in our CSS CODE>>>RESULT https://t.co/7LV2Cj9vwR" / Twitter







![Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com](https://media.cheggcdn.com/media/fdc/fdc46571-0b34-449f-ba47-42d32b5c793b/phplZnxmO)