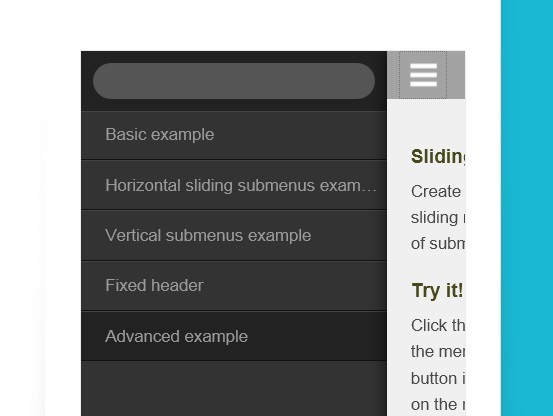
mobile - Should the hamburger menu close only on icon click or on click outside as well? - User Experience Stack Exchange

buttons - Should mobile slideout menu close icon indicate direction of view change or UI movement? - User Experience Stack Exchange




![Menu won't close on button click [#2492909] | Drupal.org Menu won't close on button click [#2492909] | Drupal.org](https://www.drupal.org/files/issues/front%2Bhtml%2Bconfig.jpg)



![10+ Hamburger Menu Examples [CSS Only] 10+ Hamburger Menu Examples [CSS Only]](https://alvarotrigo.com/blog/assets/imgs/2021-12-14/hamburger-menu-types-examples.jpeg)