
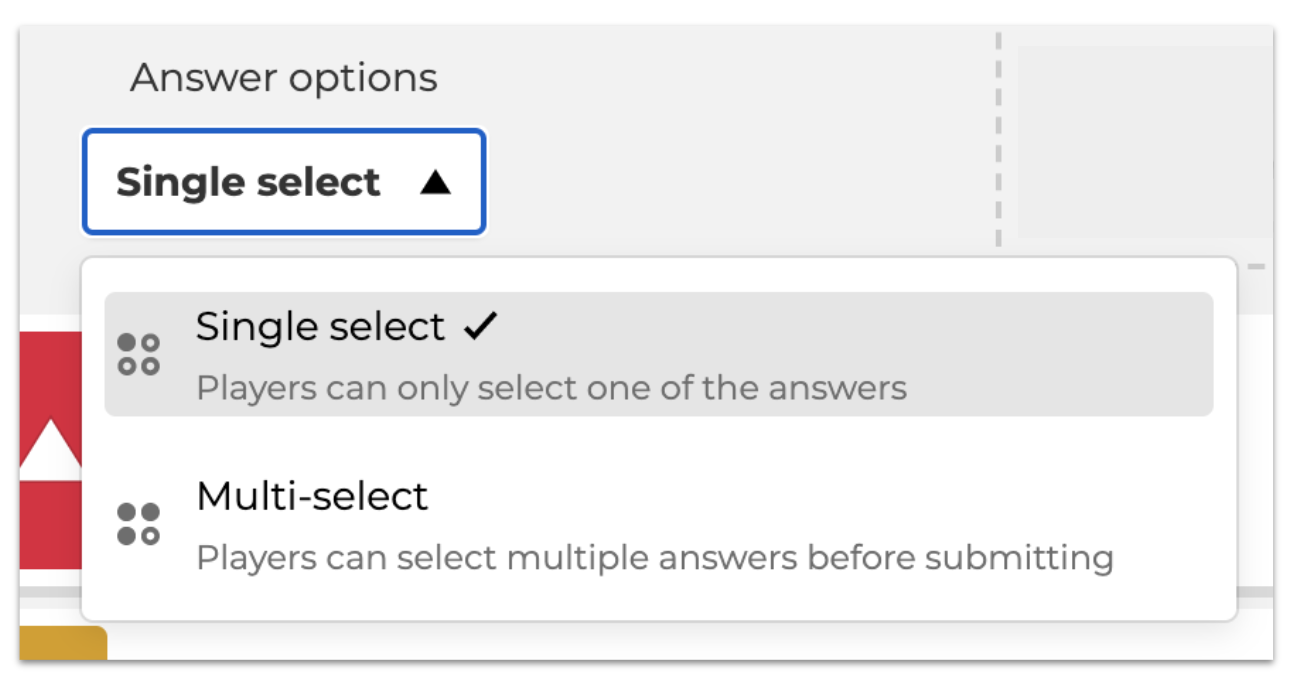
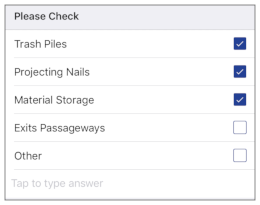
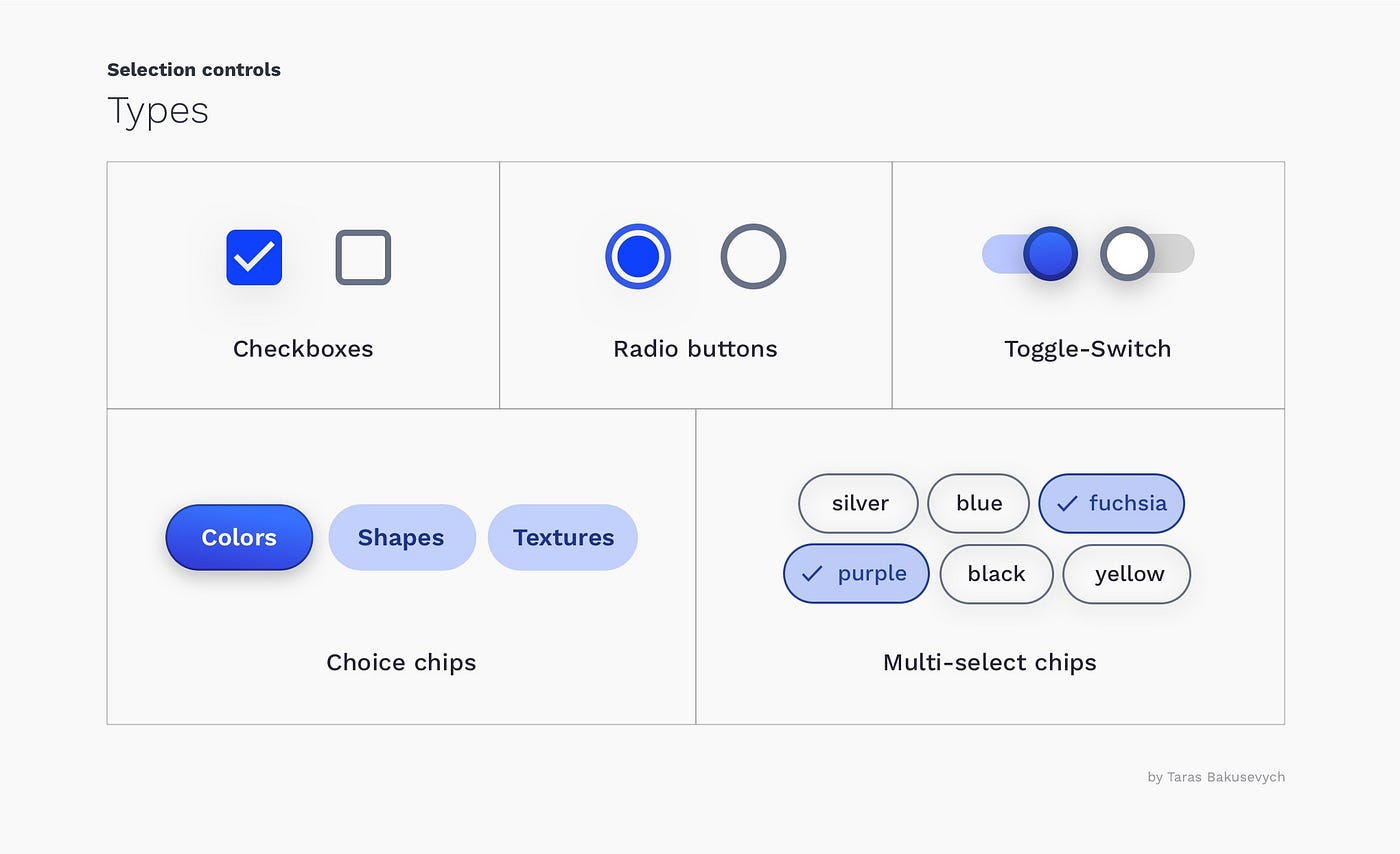
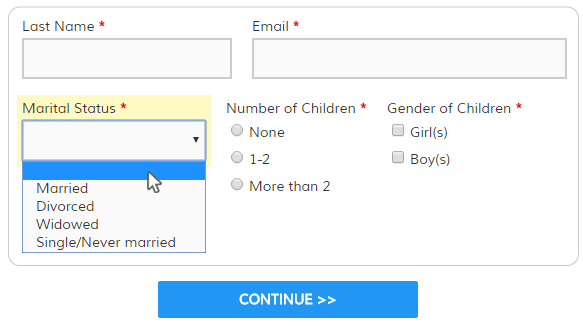
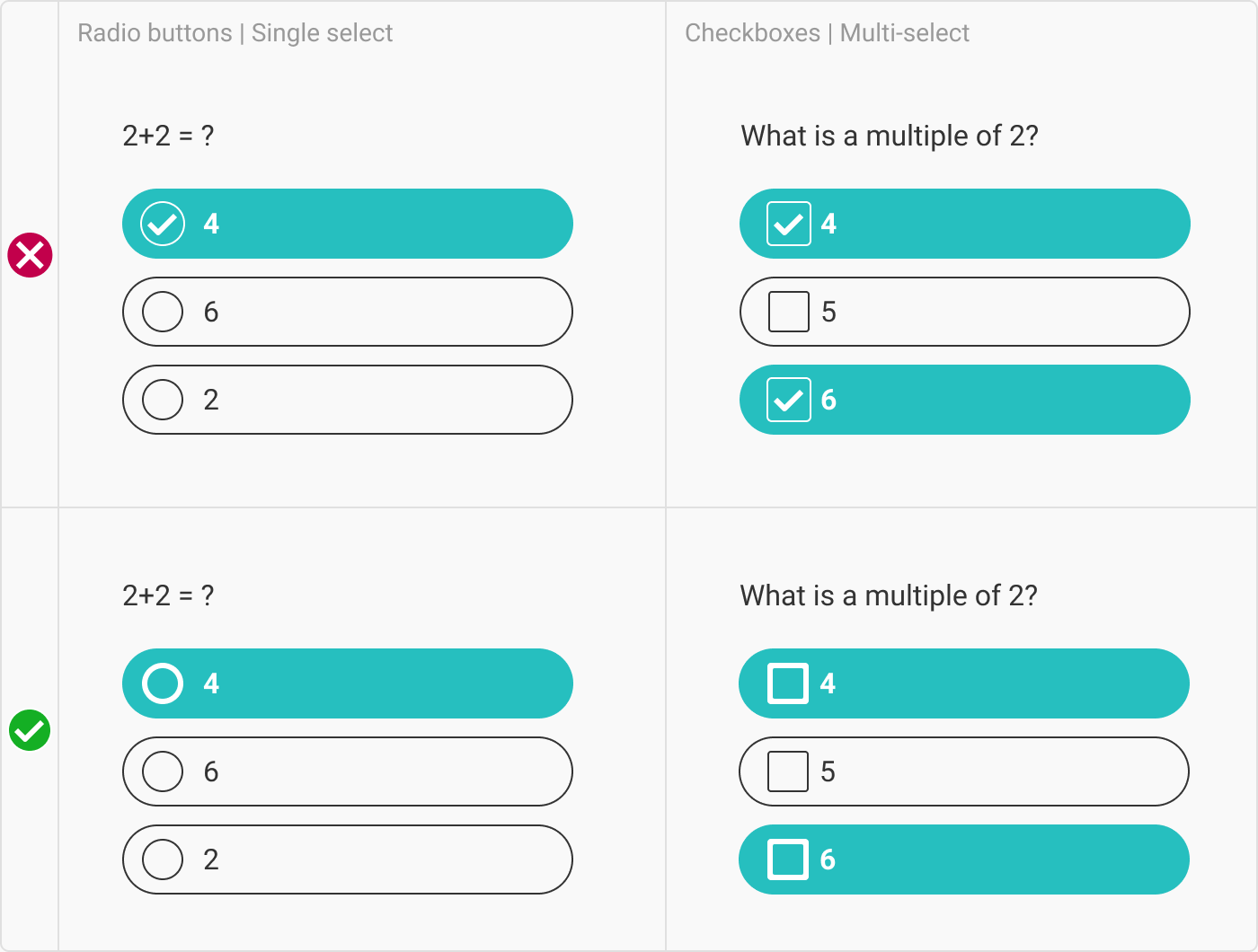
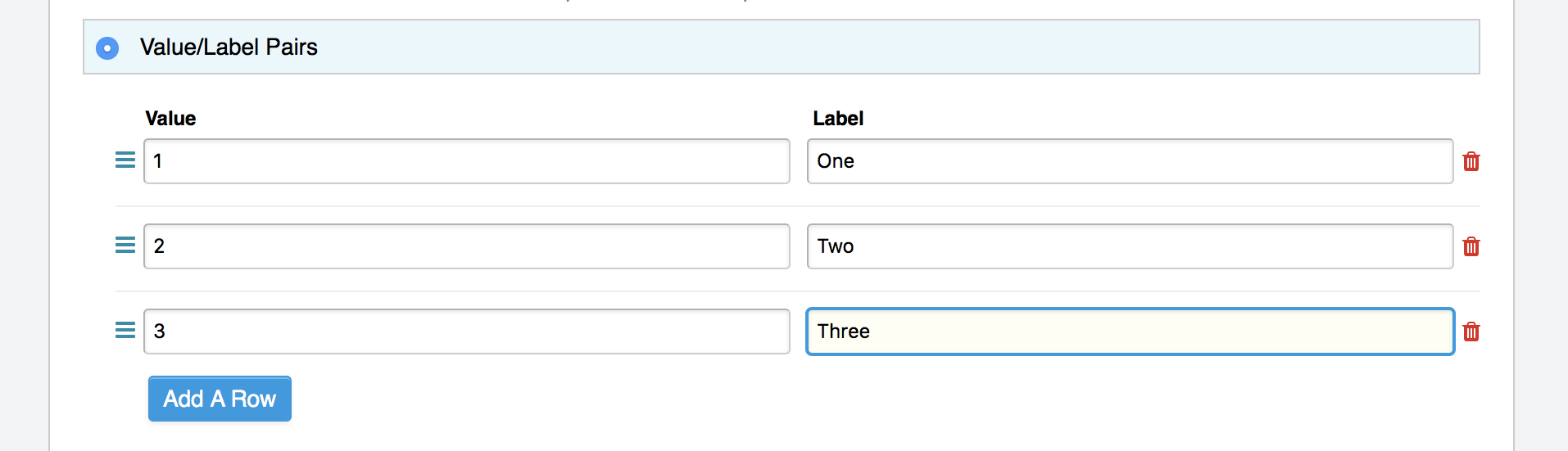
Checkboxes, Radio Buttons, Select, and Multiselect Fieldtypes — ExpressionEngine 5.4.2 Documentation

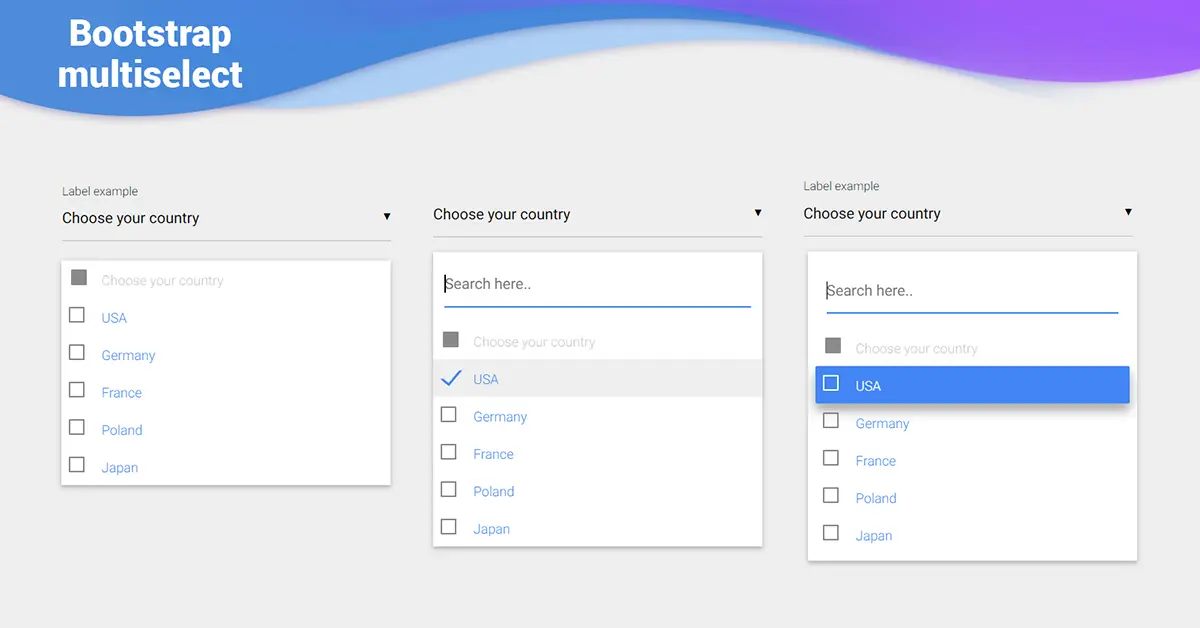
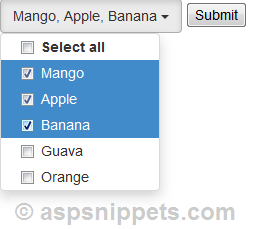
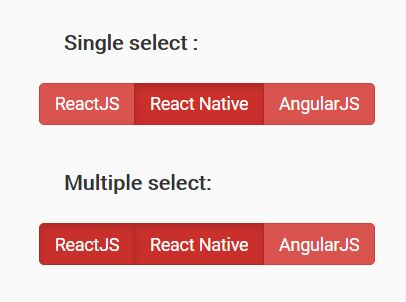
Bootstrap Plugin To Convert Select Boxes Into Button Groups - select-togglebutton.js | Free jQuery Plugins

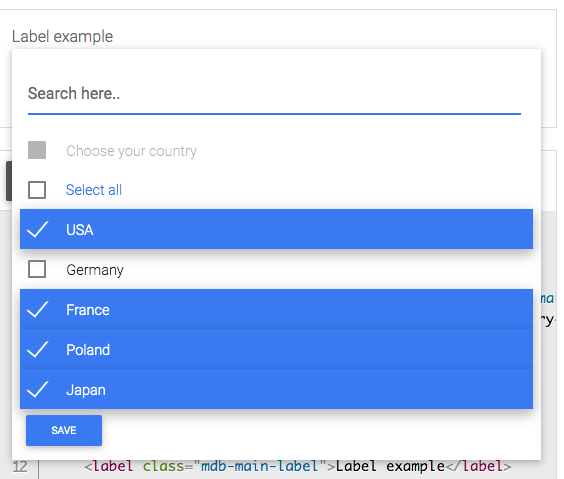
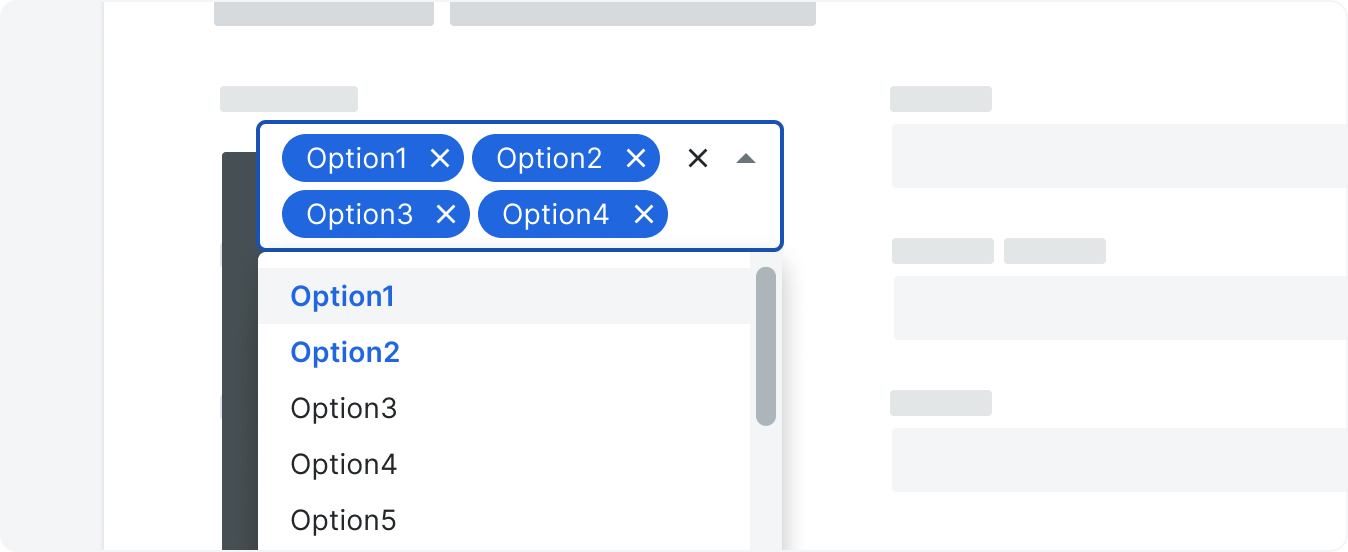
Angular - Multi-select dropdown component with buttons Apply and Cancel at the bottom of the list - Stack Overflow