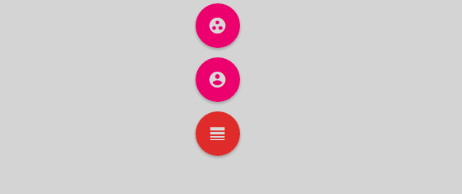
GitHub - GustavoCostaW/ngc-float-button: Google Material Design Float Button - Implementation for Angular v4+. Demo: http://bit.ly/2yIya2f
GitHub - nobitagit/ng-material-floating-button: Material design floating menu with action buttons implemented as an Angularjs directive.
GitHub - icaroharry/ng-material-share-button: Material design floating menu with action buttons implemented as an Angularjs directive.

GitHub - angular-material-extensions/fab-menu: Angular Component that represents a menu of buttons triggered by a floating action button | built with material design

html - Making an Angular Material 2 (Version 5.2.2) FAB stick in bottom right corner - Stack Overflow