How to display radio buttons horizontally and create tab from selected radio button value in Lightning Aura Components Salesforce | How to display radio button value in aura:component using JavaScript component controller

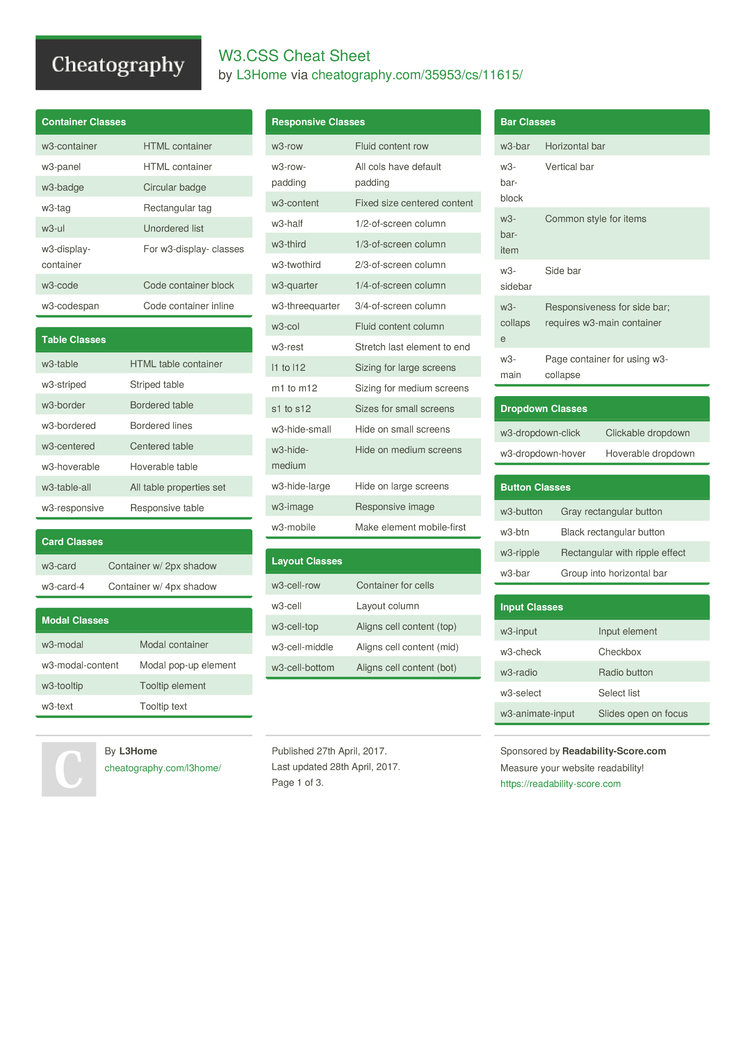
W3.CSS Cheat Sheet by L3Home - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

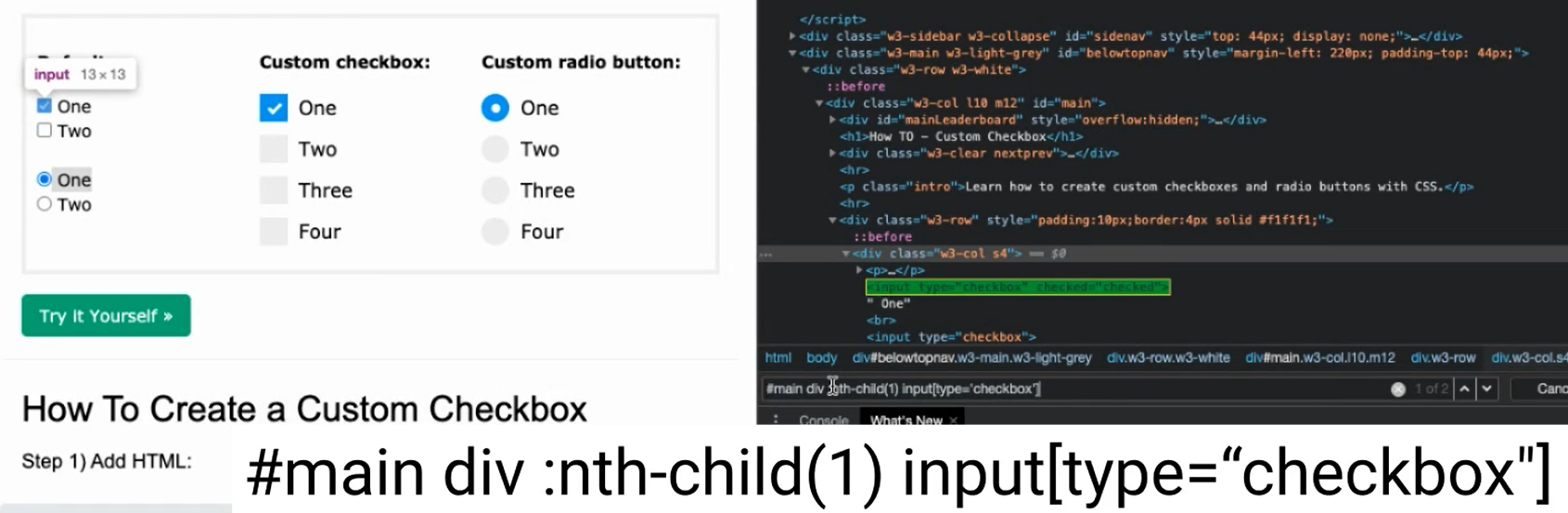
How to make custom radio buttons animated with delay cool effect on mouse hover in pure css without JQuery/Javascript | Create dynamic css animation on radio button hover effect with tick mark
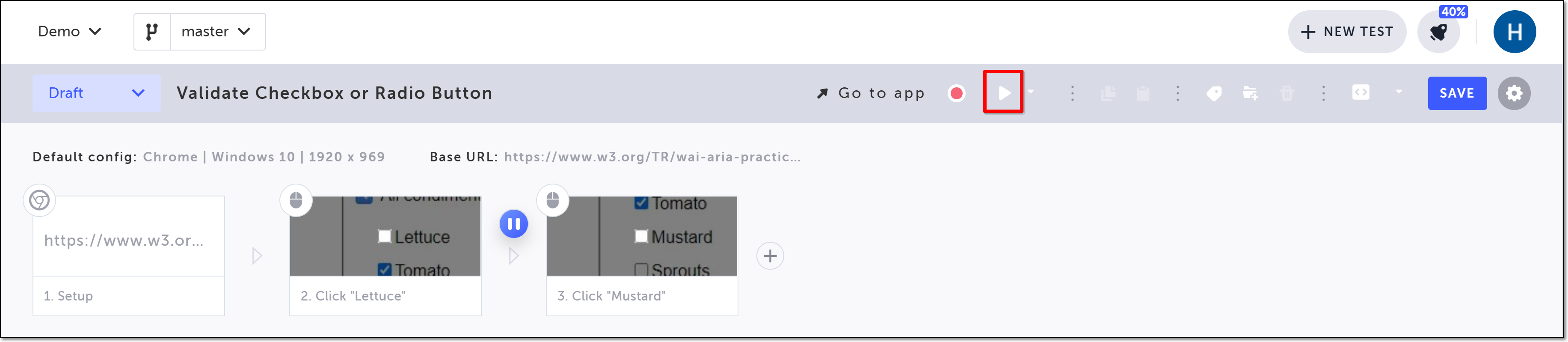
![Accessibility] - All Radio buttons in one group are accessible through tab key which is incorrect. · Issue #4484 · ckeditor/ckeditor4 · GitHub Accessibility] - All Radio buttons in one group are accessible through tab key which is incorrect. · Issue #4484 · ckeditor/ckeditor4 · GitHub](https://user-images.githubusercontent.com/66038900/104470531-ab155e80-556e-11eb-94d1-8bae74541f69.png)