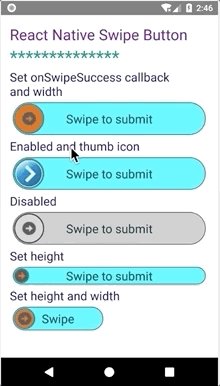
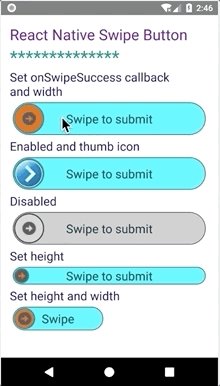
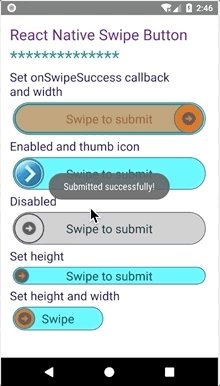
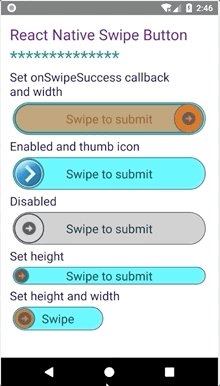
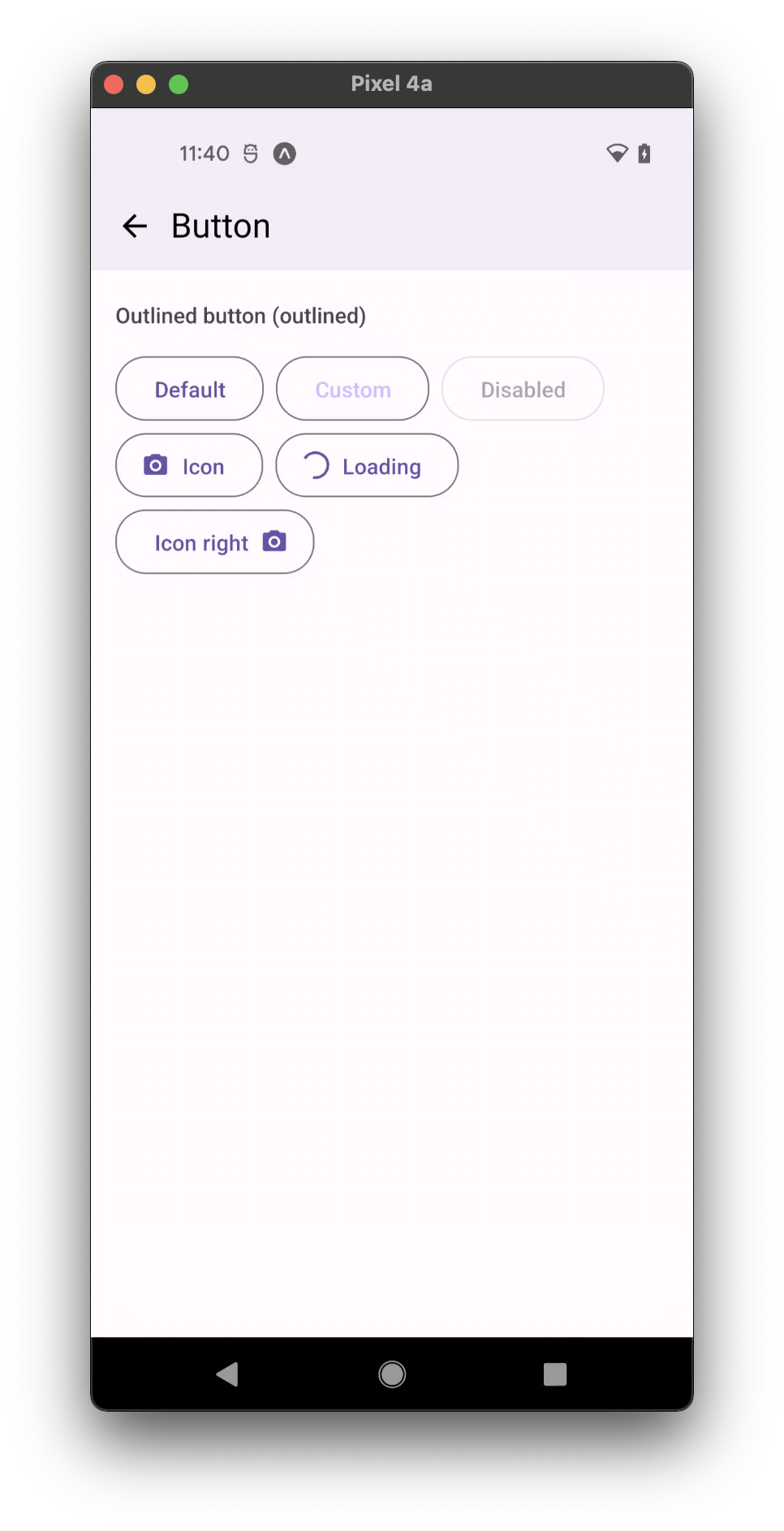
GitHub - rcaferati/react-native-really-awesome-button: React Native button component. Awesome Button is a 3D at 60fps, progress enabled, social ready, extendable, production ready component that renders an awesome animated set of UI buttons. 📱

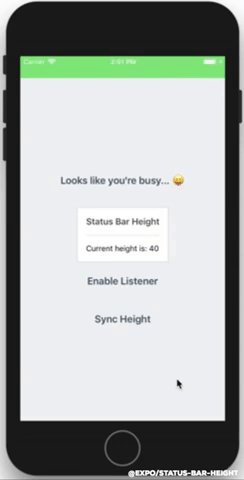
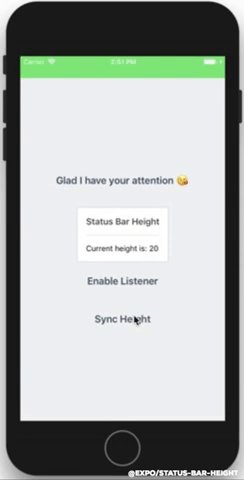
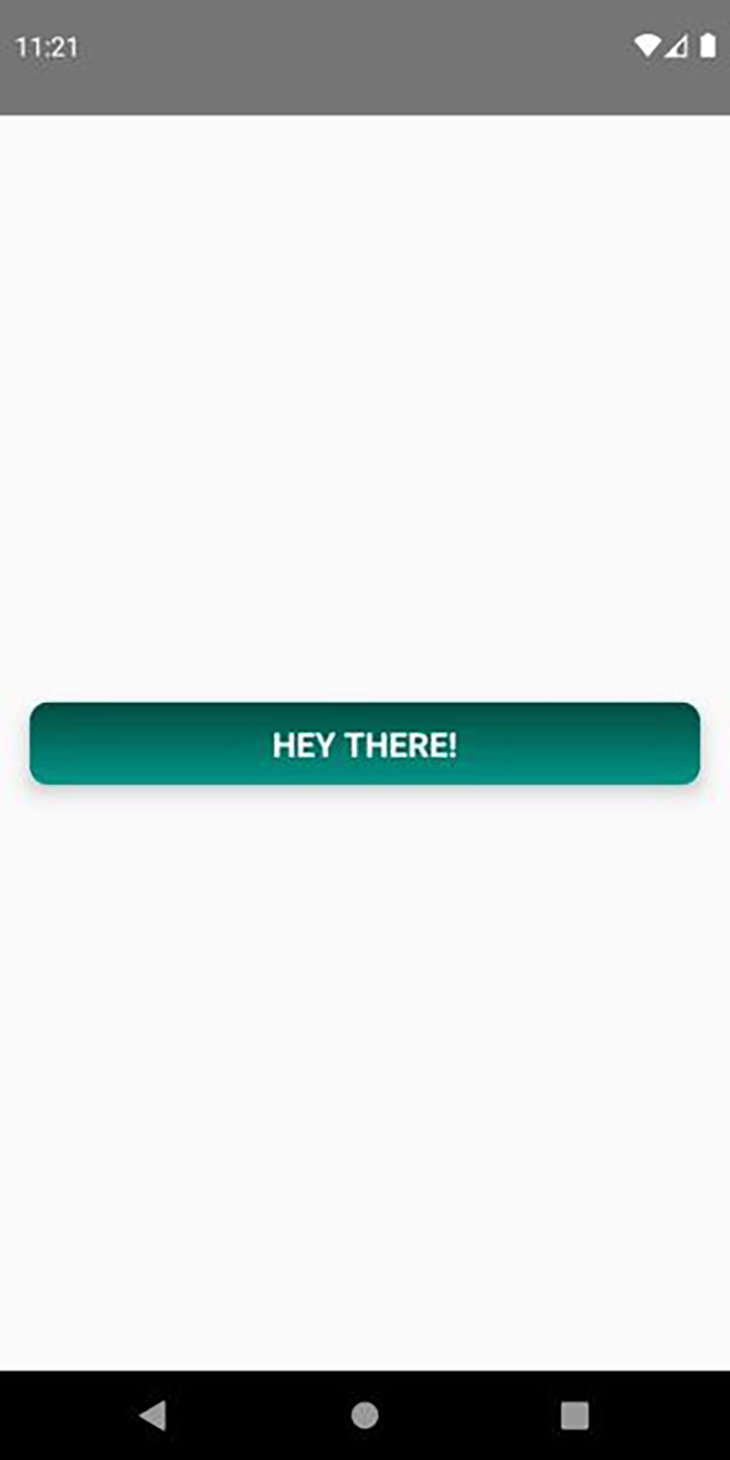
react native styling: ScrollView only scroll vertically, buttons stay at screen bottom - Stack Overflow