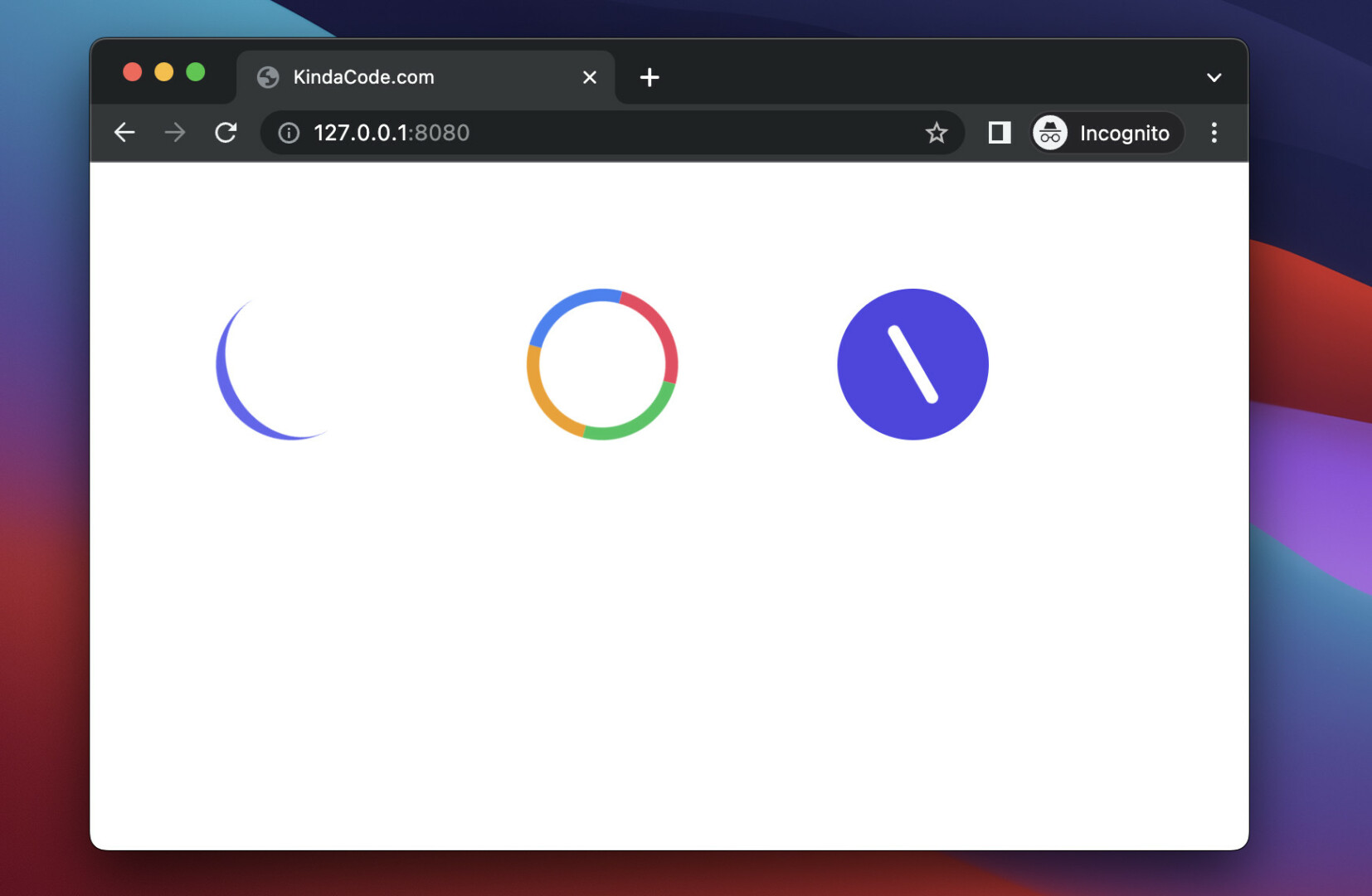
How to build a spinner (loader) component using Flowbite and Tailwind CSS | by Szőgyényi Zoltán | Themesberg Blog | Medium

Building a Loader Using Animations in Tailwind CSS | Engineering Education (EngEd) Program | Section

Tailwind CSS tutorial - Learn how to build websites using a utility-first CSS framework - Themesberg Blog

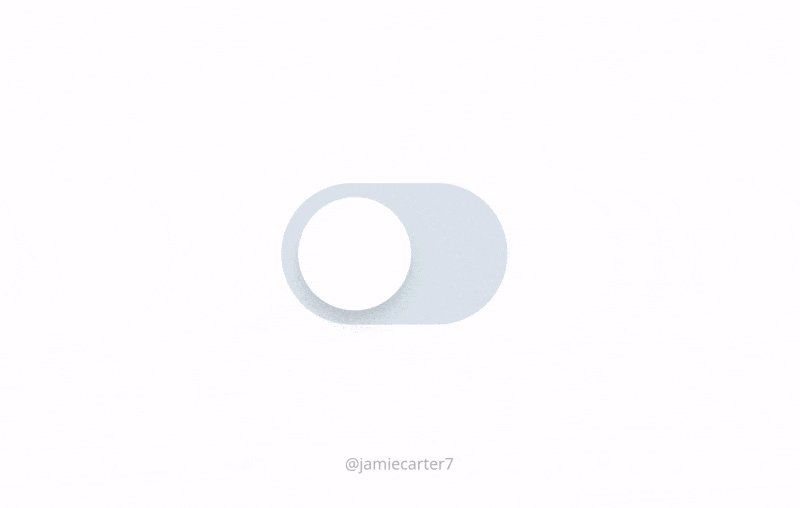
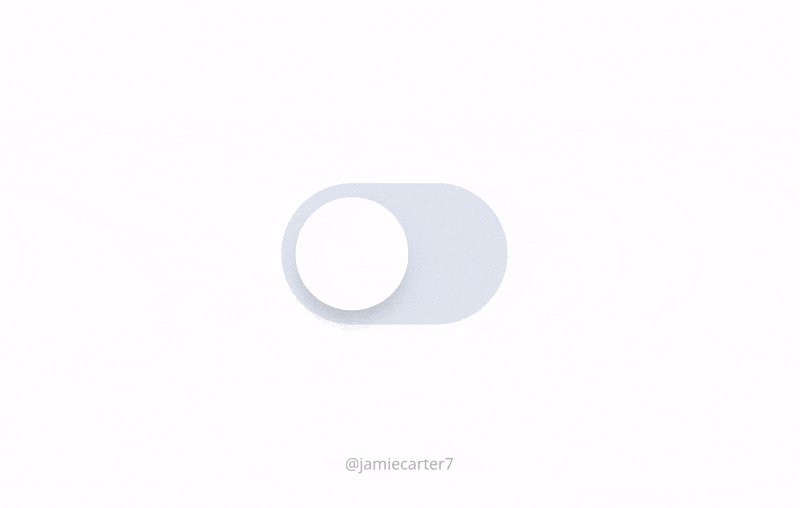
Build an HTML toggle switch in just 7 lines of code using Vue & TailwindCSS | by Jamie Carter | Frontend Weekly | Medium

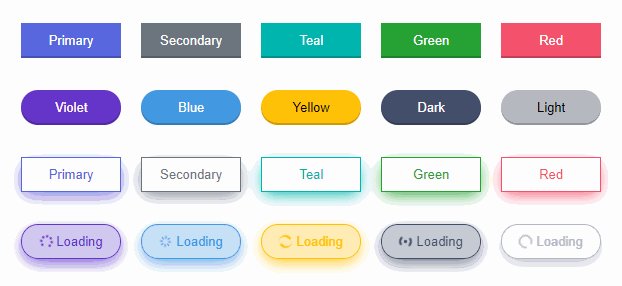
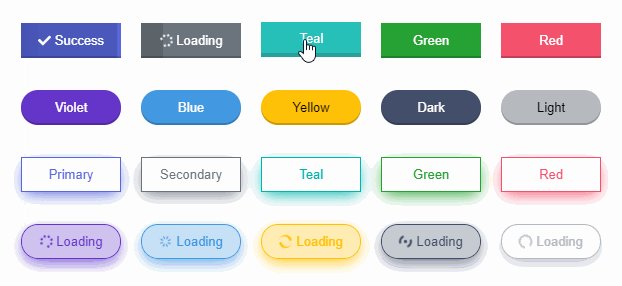
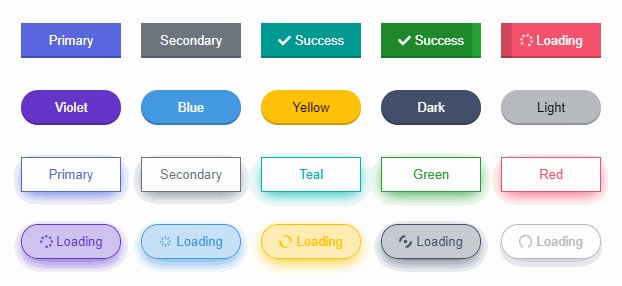
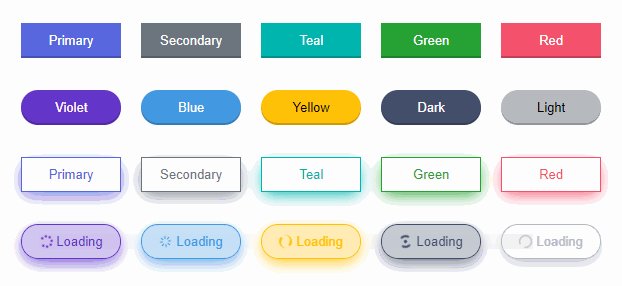
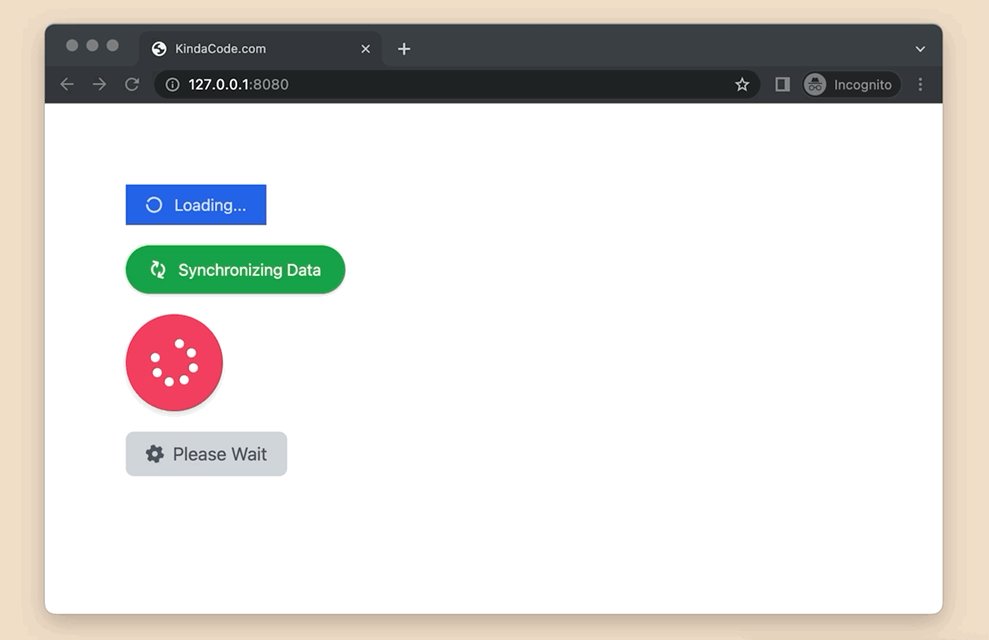
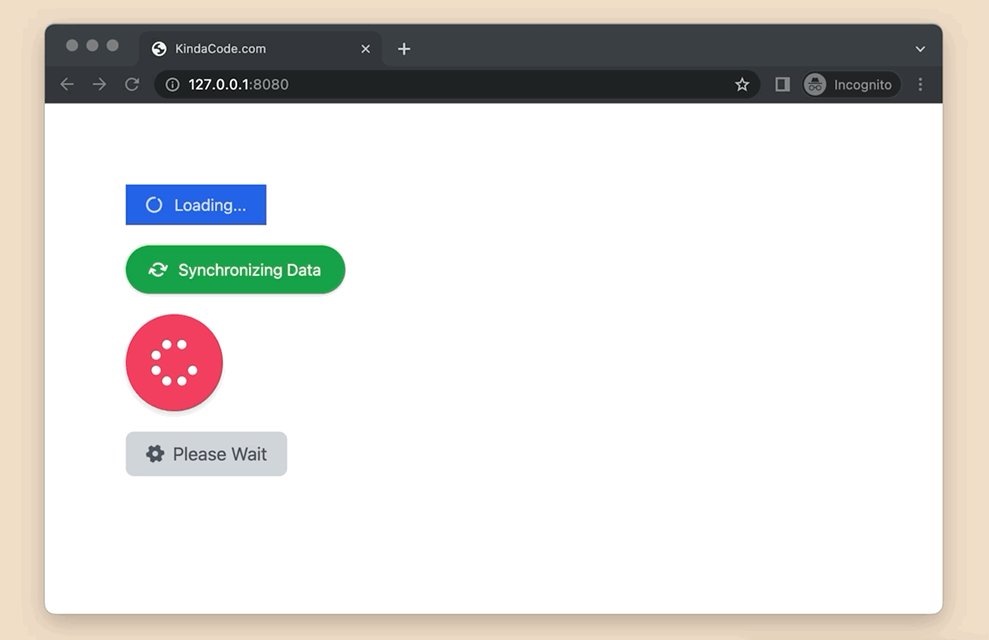
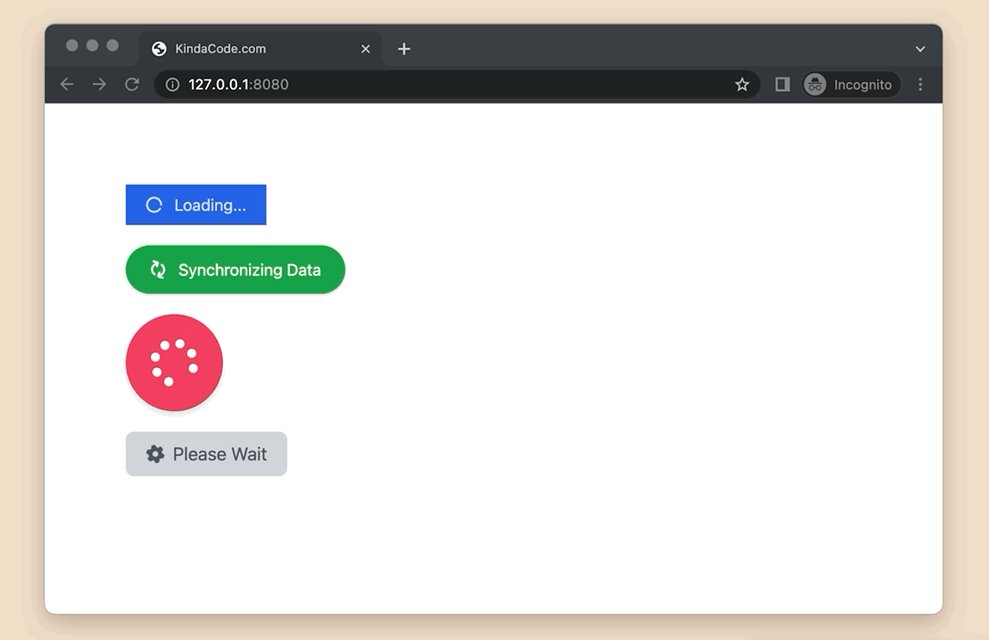
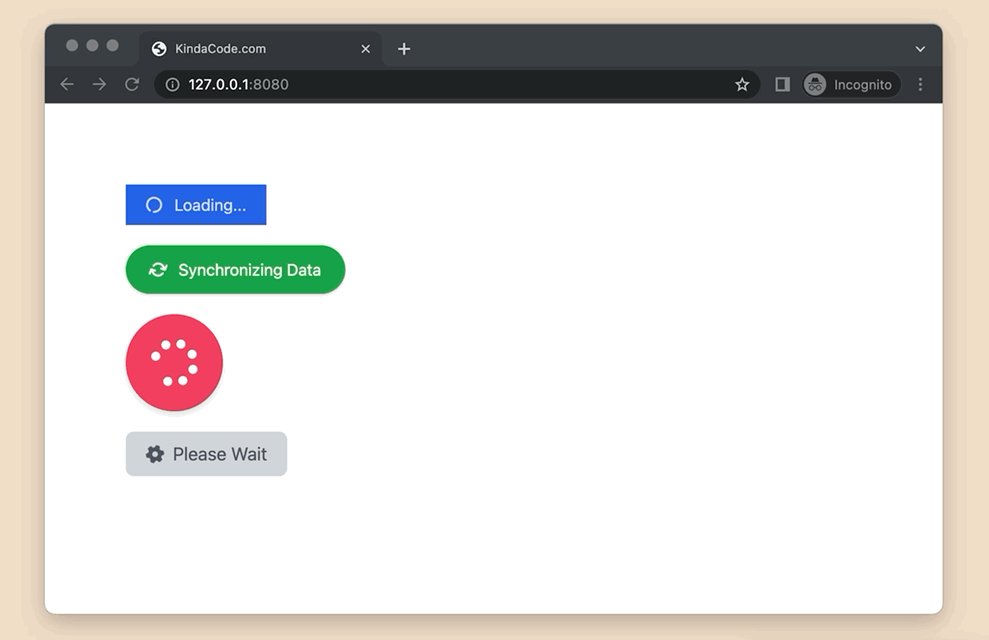
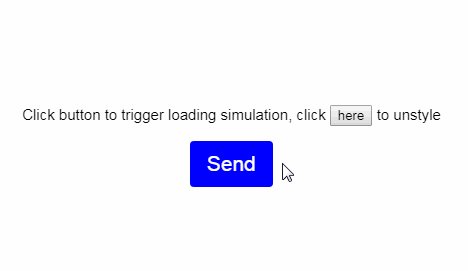
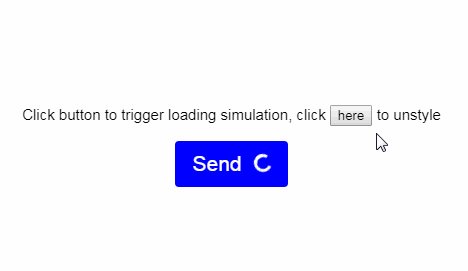
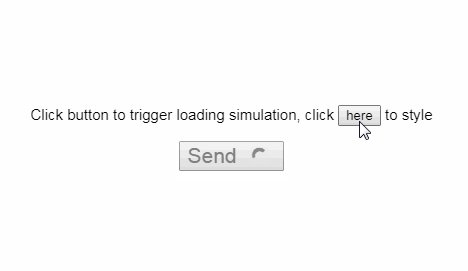
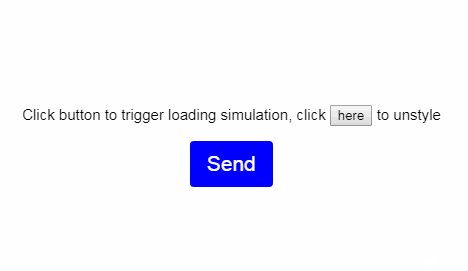
Let's create a nice button component with Loading, Done and Error states using Svelte and Tailwind 🎉 - DEV Community 👩💻👨💻